Full-Stack Development – A Complete Guide

Think of your favorite websites—Netflix, Amazon, Instagram. Ever wondered what goes into building those platforms? Behind the slick user interfaces and smooth functionality, there’s a special kind of magic happening: full-stack development.

Today’s tech landscape moves fast. Users demand seamless experiences, whether they’re binge-watching their favorite series or purchasing something online. But how do companies create these complex, high-performing applications? That’s where full-stack developers come in.
In this blog, we’re diving deep into the world of full-stack development—what it is, why it’s so important, and how you can master it. Whether you're an aspiring coder or a business owner looking to build an app, this guide will give you everything you need to know.
What is Full-Stack Development?

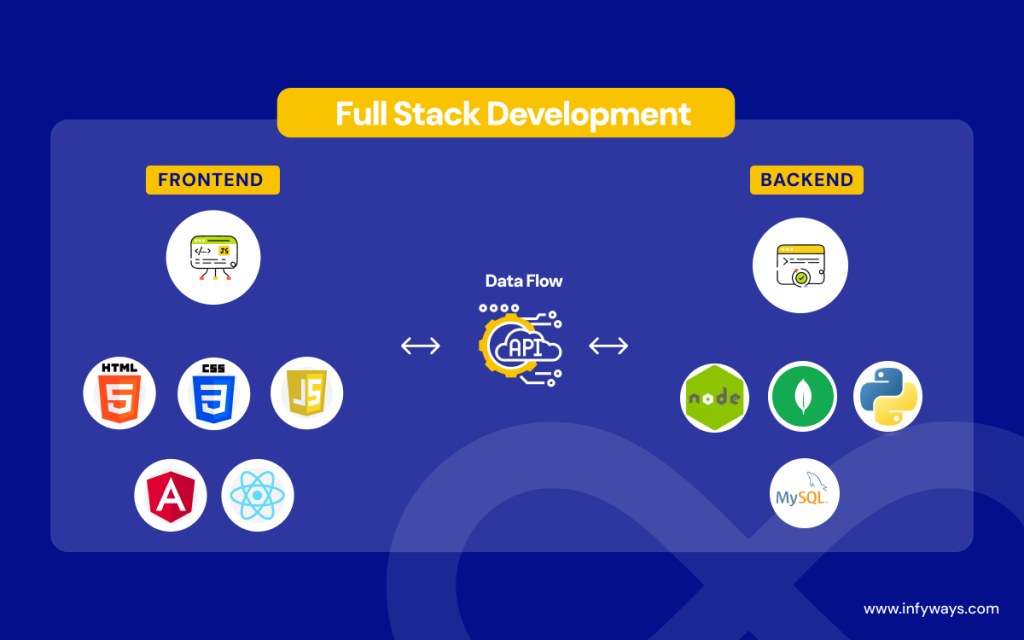
Full-stack development is the art of building both the client-side (frontend) and server-side (backend) of an application. Essentially, full-stack developers work on both what users see and interact with (frontend) and the parts of the website or app that work behind the scenes (backend).
So, what exactly do these two sides entail?
- Frontend (Client-Side): This includes everything a user experiences visually and interacts with directly—layouts, buttons, forms, and content display. Frontend developers use HTML, CSS, and JavaScript to create these interactive and visually appealing interfaces.
- Backend (Server-Side): The backend manages the logic, database, and server. This is where all the heavy lifting happens—processing data, managing user accounts, and ensuring everything runs smoothly behind the scenes. Popular backend languages include Node.js, Python, Ruby, and Java.
So why is it called "full-stack"? Imagine a tech stack like a layered cake, where each layer plays a critical role in the final product. The "full-stack" refers to handling every layer of the development process, from the user interface at the top to the server infrastructure at the bottom.
How Full-Stack Development Has Evolved Over Time
In the early days of the web, websites were fairly static. Developers didn’t need to worry about complex interactions, databases, or user authentication. A simple knowledge of HTML and CSS was enough to build a basic website. However, as the internet matured, websites started becoming more dynamic.
Web 2.0 revolutionized how users interacted with websites. Social media, e-commerce, and cloud applications pushed developers to build more interactive experiences. Suddenly, websites needed to store user data, process complex requests, and deliver real-time updates. The demand for backend development grew.
As businesses and startups realized they needed developers who could handle both the frontend and backend, the concept of full-stack development was born. Today, full-stack developers are the Swiss Army knives of the tech world, capable of building, scaling, and maintaining entire applications.
Why Full-Stack Development is In-Demand
Why do companies prefer full-stack developers over hiring separate frontend and backend specialists? It boils down to a few key reasons:
- Versatility: Full-stack developers can handle the entire development process, which simplifies communication and speeds up production timelines. For small businesses and startups, this flexibility is a game-changer.
- Cost-Efficiency: Instead of hiring two or more developers (one for frontend, one for backend), companies can hire a single full-stack developer who can manage both. This is especially useful for lean teams working on tight budgets.
- Problem-Solving: Full-stack developers have a holistic view of the entire application. They know how the frontend interacts with the backend, allowing them to solve problems more effectively and offer better performance optimizations.
- Cross-Functional Collaboration: Full-stack developers often work alongside designers, product managers, and marketers. Their ability to understand the entire system means they can communicate technical decisions clearly to non-technical stakeholders, making them valuable in cross-functional teams.
Example of Real-World Full-Stack Development
Let’s say you’re building a new e-commerce platform. As a full-stack developer, you would:
- Design the frontend to ensure a smooth shopping experience. This includes building the navigation, creating the shopping cart functionality, and ensuring that the checkout process is visually appealing and easy to use.
- Develop the backend to handle the complex logic behind product inventory, user authentication, and order processing. You’ll need to connect the app to a database (e.g., MySQL or MongoDB) to store all the product information, user data, and transaction history.
By handling both sides of the development process, full-stack developers ensure that the entire system runs smoothly, from the moment a user visits the site to when they receive a confirmation email for their order.
Comparing Full-Stack Development to Specialized Roles
You may be wondering, “Why hire a full-stack developer when you could hire specialists for frontend and backend?” Well, it depends on the project.
For large companies with dedicated teams, hiring specialized developers makes sense. A frontend developer might focus entirely on optimizing the user experience (UX), while a backend developer fine-tunes the server performance. This division allows for in-depth expertise in specific areas.
However, for startups or medium-sized companies, having a full-stack developer who understands both the frontend and backend can significantly speed up the development process. Since they handle all aspects of the stack, they reduce the number of handoffs between teams, ultimately increasing efficiency.
Full-Stack Developers as Product Builders
Another key benefit of full-stack developers is that they can act as product builders. Because they understand the entire architecture of the system, they often take on more strategic roles within a company, contributing not just code but also ideas on how the product should evolve.
For example:
- They might suggest features that require complex backend integrations but offer a seamless user experience on the frontend.
- They can spot inefficiencies in both frontend rendering and server-side operations, ensuring faster page loads and better user interactions.
Let's now dive deep into Frontend Development, explaining the core technologies and providing more detailed insights into popular frameworks like React, Angular, and Vue.js.
Frontend Development
When you land on a website or open an app, the first thing you see is its frontend. Everything from the color scheme and fonts to buttons and animations is part of frontend development. It’s the visible layer, where creativity meets functionality, and the user's experience is crafted.
Frontend developers are the architects behind this experience, ensuring that websites not only look good but also function flawlessly. They’re the ones who make sure everything responds quickly when you click, scroll, or type.
In this section, we’ll explore the key technologies that power frontend development and discuss the frameworks that have revolutionized how modern web applications are built.
Core Technologies of Frontend Development

Frontend development is built on three core technologies: HTML, CSS, and JavaScript. Together, these form the foundation of every website and web application.
1. HTML (Hypertext Markup Language)
HTML is the skeleton of any website. It defines the structure of the page and tells the browser what content should appear and in what order.
- How it works: HTML uses a series of tags, like
<header>,<p>, and<div>, to arrange text, images, videos, and other elements on the page. - Example: When you see a heading at the top of a blog post or a list of items on a website, that’s HTML at work. It’s the blueprint that organizes everything.
Without HTML, a website would have no structure—just a blank page.
2. CSS (Cascading Style Sheets)
While HTML gives structure to the page, CSS makes it beautiful. CSS controls the layout, fonts, colors, and spacing of a webpage, ensuring everything looks polished and visually appealing.
- How it works: CSS applies styling rules to HTML elements. For example, if you want to change the background color of a website, CSS lets you do that with a single line of code.
- Example: Think of your favorite e-commerce site. The product images are probably laid out in a neat grid, the text is spaced perfectly, and the colors match the brand’s identity. That’s all thanks to CSS.
In short, CSS transforms a simple HTML skeleton into a visually appealing, user-friendly design.
3. JavaScript
Now that your website has structure (HTML) and style (CSS), it needs functionality—and that’s where JavaScript comes in. JavaScript is a powerful programming language that makes websites interactive.
- How it works: JavaScript adds behavior to websites. Want to create a form that updates in real-time as the user types? Or a button that expands a hidden menu? JavaScript makes it possible.
- Example: When you fill out an online form and see real-time suggestions or validation (like showing a green checkmark when you enter the correct information), JavaScript is powering that interaction.
JavaScript allows users to interact with websites in dynamic ways, making it a key component of modern frontend development.
Frontend Frameworks

While HTML, CSS, and JavaScript are the building blocks of every web page, modern websites often require more than just static content and basic interactivity. That’s where frontend frameworks come into play.
These frameworks provide pre-built structures and tools that help developers build large-scale applications faster and more efficiently. Let’s dive into three of the most popular frontend frameworks: React, Angular, and Vue.js.
1. React.js: The Power of Reusable Components
React is a JavaScript library created by Facebook to build user interfaces, and it’s one of the most popular tools in modern web development.
Key Features:
- Component-Based Architecture: In React, everything is a component. This means you can break down the entire UI into smaller, reusable pieces. For example, a button, form, or navigation bar can each be a separate component.
- Virtual DOM: React uses a virtual DOM (Document Object Model) to update the UI more efficiently. Instead of re-rendering the entire page when something changes, React updates only the parts that need to change, making it faster.
Where It’s Used:
- Facebook: React powers Facebook’s dynamic newsfeed and real-time updates.
- Instagram: Instagram’s web app uses React to provide a seamless experience, especially for features like scrolling through your feed or exploring profiles.
React is ideal for building dynamic, single-page applications (SPAs) where speed and efficiency are crucial. Its component-based structure also makes it easy to maintain and scale.
2. Angular: The Full-Fledged Framework for Large-Scale Applications
Angular is a full-fledged framework developed by Google for building robust, scalable web applications. Unlike React, which focuses on the view layer of an application, Angular is a complete framework that includes everything you need—routing, state management, and more.
Key Features:
- Two-Way Data Binding: Angular automatically synchronizes the data between the model and the view. If you change the model, the view updates instantly, and vice versa. This makes building complex forms and dynamic content much easier.
- Comprehensive Toolset: Angular includes tools like dependency injection, routing, and state management, which are crucial for building large applications.
Where It’s Used:
- Gmail: Angular powers Gmail’s highly interactive user interface, including real-time updates to emails and dynamic rendering of elements.
- YouTube: YouTube’s web app uses Angular for features like personalized recommendations, dynamic video loading, and real-time updates.
Angular is perfect for building enterprise-level applications where scalability and maintainability are critical. Its comprehensive toolset makes it a go-to choice for large projects.
3. Vue.js: The Lightweight Framework with Flexibility
Vue.js is the rising star among frontend frameworks, known for being lightweight, flexible, and easy to integrate. Vue is often described as a blend between Angular’s comprehensive features and React’s simplicity.
Key Features:
- Reactive Data Binding: Like Angular, Vue offers two-way data binding, making it easy to keep the model and the view in sync.
- Progressive Framework: Vue is designed to be incrementally adoptable. You can start by using Vue for just a part of your app, like a form or widget, and then scale up as needed.
Where It’s Used:
- Alibaba: The e-commerce giant uses Vue to provide seamless, interactive experiences across its platform.
- Xiaomi: Xiaomi’s website uses Vue.js to deliver a fast, responsive user experience, especially for mobile users.
Vue’s simplicity and flexibility make it an excellent choice for startups and small-to-medium projects, where ease of use and fast development are priorities.
Choosing the Right Frontend Framework
So how do you choose between React, Angular, and Vue.js?
- If you need to build a dynamic, single-page application with reusable components, React is a great choice.
- If you’re working on a large-scale enterprise application that requires a comprehensive toolset, Angular offers everything you need out of the box.
- For smaller projects or if you want something that’s easy to learn and scale, Vue.js is the most flexible option.
Example:
Let’s say you’re building a web app for an online course platform. You’d likely choose:
- React for a fast, dynamic user interface where students can interact with course materials in real-time.
- Angular for a large-scale project that requires user authentication, payments, and other complex features.
- Vue.js for a smaller project with a focus on quick delivery and seamless integration with existing systems.
The Role of Frontend Developers in Full-Stack Development
In full-stack development, frontend developers play a crucial role in creating responsive, user-friendly interfaces. They’re responsible for ensuring that:
- Pages load quickly and function well across all devices.
- The design is consistent with the overall brand and user experience goals.
- The app is accessible to all users, including those with disabilities.
Let’s move forward with the next section, where we’ll dive deep into Backend Development. We’ll explore key backend languages, database management, and APIs in full-stack development.
Backend Development: The Engine Behind the Web
Imagine visiting a website that looks amazing but doesn’t let you log in, store your data, or remember your preferences. That’s what happens when a site has an impressive frontend but a weak backend. While the frontend is all about what users see, the backend is the invisible powerhouse that makes everything work.
Backend development is where business logic, database management, and server-side operations come together to ensure websites and apps run smoothly. In this section, we’ll explore the key technologies, popular backend languages, and how APIs (Application Programming Interfaces) connect everything behind the scenes.
What is Backend Development?
Backend development is the part of web development that manages the server, database, and logic needed to run a website or app. Unlike the frontend, which is user-facing, the backend is what powers the app from behind the curtain. It handles all the data processing, authentication, transactions, and server management that users don’t see but rely on.
Let’s break down the core tasks of backend development:
- Server-Side Logic: The backend processes requests from the user (via the frontend) and sends back data. For example, when you log in to your email, the backend verifies your credentials and displays your inbox.
- Database Management: Backend development involves managing databases to store user data, content, and transactional information. Every time you post a status update, purchase an item, or send an email, this data is stored in a backend database.
- APIs and Communication: Backend developers build APIs that allow different parts of an application to communicate. APIs act as the middleman, allowing the frontend to interact with the database or server.
To understand backend development more clearly, think of a car. The frontend is like the exterior—what you see, feel, and touch. But the engine, fuel, and internal mechanics (backend) are what make it run.
Key Backend Languages and Frameworks
Backend development revolves around programming languages and frameworks that power the logic and database of an application. Here are the most widely used backend languages and frameworks in full-stack development:
1. Node.js: JavaScript on the Backend
Node.js is a runtime environment that allows developers to use JavaScript for server-side programming. Before Node.js, JavaScript was mostly used for frontend tasks. However, with Node.js, developers can now use JavaScript across the entire stack (frontend and backend), which is a huge advantage for full-stack developers.
Key Features:
- Event-Driven: Node.js uses an event-driven architecture, meaning it processes requests asynchronously. This makes it highly efficient, especially for real-time applications like chat apps or online gaming platforms.
- Single Programming Language: Full-stack developers love Node.js because they can write both the frontend and backend in JavaScript, making the development process more streamlined.
Where It’s Used:
- LinkedIn: Node.js powers LinkedIn’s backend, allowing it to handle massive real-time data from users all over the world.
- Netflix: Netflix uses Node.js for its highly efficient streaming services, optimizing both server-side operations and the user experience.
Node.js is perfect for applications that require real-time data processing or handle a large number of simultaneous requests.
2. Python: Simplicity and Versatility
Python is a powerful, easy-to-learn programming language often used for backend development. Its simplicity and flexibility make it popular among full-stack developers, especially for projects that require quick prototyping and development.
Key Features:
- Django and Flask: Python’s backend power lies in its frameworks, primarily Django and Flask. Django is a high-level web framework that encourages rapid development and clean, pragmatic design. Flask is a more lightweight framework that offers flexibility in how developers structure their apps.
- Readable Syntax: Python’s easy-to-read syntax makes it ideal for beginners, yet it’s powerful enough for large-scale applications.
Where It’s Used:
- Instagram: Instagram’s backend is built with Python and Django, handling billions of daily interactions, posts, and likes.
- Spotify: Spotify leverages Python for its ability to handle large-scale data processing, especially in its recommendation algorithms.
Python is best suited for applications that require quick development, large-scale data management, or AI integration.
3. Ruby on Rails: Developer-Friendly Framework
Ruby on Rails (often called Rails) is a popular backend framework written in the Ruby programming language. It emphasizes convention over configuration, meaning it comes with a lot of sensible defaults, so developers can focus on writing code instead of setting up configurations.
Key Features:
- Rapid Prototyping: Rails is known for its speed in development. It allows developers to build full-featured applications in record time, which is especially useful for startups looking to get an MVP (Minimum Viable Product) up and running.
- Don’t Repeat Yourself (DRY): Rails encourages the DRY principle, meaning developers don’t need to write repetitive code. This leads to cleaner, more maintainable codebases.
Where It’s Used:
- Airbnb: Ruby on Rails powers Airbnb’s backend, helping the platform handle millions of bookings, user interactions, and listings worldwide.
- Shopify: Shopify, one of the largest e-commerce platforms, uses Rails to provide merchants with an intuitive, easy-to-use interface for managing their online stores.
Ruby on Rails is perfect for startups or companies looking to launch web apps quickly while maintaining flexibility for future scaling.
4. Java: Scalability and Enterprise Solutions
Java has been a backend powerhouse for decades, especially in large-scale, enterprise-level applications. Known for its stability and scalability, Java is often used in industries like finance, healthcare, and e-commerce where performance and security are critical.
Key Features:
- Platform Independence: Java’s “write once, run anywhere” philosophy makes it highly versatile. It can run on virtually any device or server, making it ideal for companies that need to deploy their apps across multiple platforms.
- Security: Java has built-in security features that make it ideal for applications dealing with sensitive data, such as financial transactions or healthcare records.
Where It’s Used:
- Amazon: Java powers much of Amazon’s backend, handling the complex logic behind its e-commerce platform, from managing orders to tracking inventory in real time.
- Uber: Java plays a crucial role in Uber’s architecture, especially in managing the large number of real-time requests and transactions between drivers and riders.
Java is best for high-performance, scalable applications that need to process vast amounts of data and operate across multiple platforms.
Database Management in Backend Development
An essential aspect of backend development is managing data efficiently. This is where databases come into play. Backend developers must choose the right type of database depending on the application’s needs.
Two Types of Databases:
- Relational Databases (SQL):
- MySQL, PostgreSQL, and SQLite are popular relational databases. These are structured, meaning data is organized into tables, rows, and columns.
- When to use: SQL databases are great for applications where the data relationships are well-defined and require ACID compliance (Atomicity, Consistency, Isolation, Durability). For example, an e-commerce site needs to keep track of users, products, and orders in a structured way.
- NoSQL Databases (Non-Relational):
- MongoDB and Cassandra are popular NoSQL databases. Unlike SQL, NoSQL databases are unstructured, making them perfect for applications where data needs to scale quickly or is constantly changing.
- When to use: NoSQL is ideal for handling large amounts of unstructured data like social media posts, or for apps that need to scale dynamically without rigid structure.
Example:
Let’s say you’re building an app like Twitter. A NoSQL database like MongoDB would be perfect for storing user tweets and comments because the structure of each post doesn’t need to be strictly defined. On the other hand, if you’re building an e-commerce app, you’ll want to use a relational database like MySQL to organize products, categories, and customer transactions efficiently.
The Role of APIs in Backend Development
A crucial part of backend development is building and managing APIs (Application Programming Interfaces). APIs allow the frontend and backend to communicate seamlessly.
Here’s how an API works in full-stack development:
- When a user submits a request on the frontend (e.g., clicking “Submit” on a form), the API sends that request to the backend, processes it (e.g., saves the form data to the database), and returns a response to the frontend (e.g., showing a success message).
In a full-stack application, RESTful APIs (Representational State Transfer) or GraphQL APIs are often used to make this communication efficient and scalable.
Example of API Usage:
Think about a ride-sharing app like Uber. When you book a ride, the frontend collects your pickup location, sends it to the backend via an API, which then processes the request, matches you with a nearby driver, and sends the driver’s details back to the frontend.
APIs are what allow this seamless interaction between different parts of the system.
Let’s dive into the next section, where we’ll break down popular tech stacks in full-stack development and explore the day-to-day responsibilities of a full-stack developer.
Popular Tech Stacks and the Responsibilities of a Full-Stack Developer
When it comes to full-stack development, having the right tools and technologies is crucial for building a reliable and efficient web application. These tools, or tech stacks, are combinations of technologies used to develop both the frontend and backend of an application.
In this section, we’ll cover some of the most popular tech stacks used in the industry today and explain when and why you should choose them for your projects. We’ll also take a close look at the responsibilities of a full-stack developer, walking through what a typical day might look like for someone managing both the frontend and backend.
What is a Tech Stack?
A tech stack refers to the set of technologies—programming languages, frameworks, libraries, and tools—that are used together to build and run a web application. Every web app, whether it’s a simple blog or a complex e-commerce platform, relies on a tech stack to function.
In full-stack development, the tech stack needs to cover:
- Frontend (Client-Side): The part of the application that the user interacts with, built using tools like HTML, CSS, JavaScript, and frameworks like React or Angular.
- Backend (Server-Side): The part of the application that handles logic, databases, and server communication, often built with Node.js, Python, Java, and others.
- Database: Where all the data (such as user profiles, posts, or transactions) is stored, accessed, and managed, using databases like MySQL, MongoDB, or PostgreSQL.
Some tech stacks come pre-configured with popular tools for each layer of the stack, which can help developers work more efficiently and avoid compatibility issues.
Popular Full-Stack Tech Stacks
There are several well-known tech stacks that full-stack developers use, depending on the type of application they’re building. Let’s explore the most commonly used ones.
1. MEAN Stack
The MEAN stack is one of the most popular tech stacks used by full-stack developers today. It’s a JavaScript-based stack that covers both the frontend and backend, making it a unified, streamlined solution for building dynamic web applications.
MEAN stands for:
- MongoDB (Database): A NoSQL database that stores data in flexible, JSON-like documents.
- Express.js (Backend Framework): A web framework for Node.js, used to handle routing and server-side logic.
- Angular (Frontend Framework): A powerful frontend framework developed by Google, used for building dynamic web applications with rich interfaces.
- Node.js (Runtime Environment): A JavaScript runtime that allows developers to run JavaScript on the server side.
Why Choose MEAN?
- Full JavaScript Stack: Since JavaScript is used across the entire stack, developers can work more efficiently without needing to switch between different languages for frontend and backend.
- Scalability: MEAN is ideal for building scalable applications, making it perfect for startups and companies that expect rapid growth.
Example of a MEAN Stack Application:
Imagine you’re building a real-time chat application. The frontend, built with Angular, handles user interactions and messages, while Node.js manages server-side logic, and MongoDB stores user data and chat histories. Express.js ensures smooth communication between the frontend and backend.
2. MERN Stack: React-Based Development
The MERN stack is a close cousin of the MEAN stack, with one key difference—it uses React.js instead of Angular for the frontend.
MERN stands for:
- MongoDB (Database)
- Express.js (Backend Framework)
- React.js (Frontend Framework)
- Node.js (Runtime Environment)
Why Choose MERN?
- Component-Based Architecture: React’s component-based architecture allows for the reuse of UI components, making it ideal for large, complex user interfaces.
- Flexible Frontend: React’s flexibility and ease of integration with other libraries make it a popular choice for developers looking to build single-page applications (SPAs) that offer a smooth user experience.
Example of a MERN Stack Application:
Consider a content management system (CMS) where administrators can manage content, publish posts, and track user engagement. React allows for fast, interactive interfaces, while Node.js and Express handle the backend logic, and MongoDB stores the articles and user data.
3. LAMP Stack: A Traditional and Reliable Solution
The LAMP stack is one of the oldest and most reliable tech stacks, and it’s still widely used for building web applications. It’s an open-source stack and covers both dynamic websites and server-side applications.
LAMP stands for:
- Linux (Operating System)
- Apache (Web Server)
- MySQL (Database)
- PHP (Backend Language)
Why Choose LAMP?
- Mature and Stable: LAMP is a well-established stack that has been used for decades, making it highly reliable for building traditional web applications.
- Cost-Effective: Since it’s open-source, LAMP is cost-effective and easy to get started with, making it ideal for small and medium-sized businesses.
Example of a LAMP Stack Application:
Think about a typical blogging platform like WordPress. The frontend is a simple, customizable user interface, while the backend is built on PHP with MySQL handling the database. Apache serves the web pages, all running on a Linux server.
4. Django Stack: Python’s Framework of Choice
The Django stack is built around Python, a powerful and easy-to-learn language. It’s known for its focus on rapid development and clean, pragmatic design.
Key Components:
- Python (Backend Language)
- Django (Web Framework)
- PostgreSQL (Database)
Why Choose Django?
- Secure by Design: Django includes many security features out of the box, making it ideal for applications that require strong security measures.
- Rapid Development: Django’s design encourages rapid development, meaning developers can build prototypes and get applications to market faster.
Example of a Django Stack Application:
A great example is Instagram, which uses Django to manage billions of daily interactions, allowing users to share, like, and comment on posts in real-time while ensuring that all data is securely managed in the backend.
Responsibilities of a Full-Stack Developer
Now that we’ve covered popular tech stacks, let’s dive into the responsibilities of a full-stack developer. Full-stack developers handle both the frontend and backend of an application, meaning their role is both versatile and complex.
1. Designing the User Interface
One of the primary responsibilities of a full-stack developer is to create the frontend or user interface of the web application. This involves:
- Implementing designs provided by UX/UI designers.
- Using tools like HTML, CSS, and JavaScript to create responsive, interactive interfaces.
- Ensuring the website works smoothly across various devices (desktop, tablet, mobile).
2. Building and Managing the Backend
On the backend, full-stack developers handle the server-side logic and data management. This includes:
- Writing server-side code in languages like Node.js, Python, or Ruby.
- Managing the database (e.g., MySQL, MongoDB) and ensuring data is securely stored and retrieved.
- Creating and maintaining APIs to connect the frontend and backend.
3. Ensuring Application Security
Full-stack developers are also responsible for implementing security features to protect the application from vulnerabilities such as data breaches or cyber-attacks. This includes:
- Managing user authentication (logins, signups) and session management.
- Securing sensitive data using encryption techniques.
4. Testing and Debugging
Another key responsibility is to test and debug the application to ensure it functions correctly. This involves:
- Running unit tests for individual pieces of code.
- Performing integration tests to ensure different parts of the application work together.
- Fixing bugs and ensuring the app performs well under various conditions.
5. Collaborating with Teams
Full-stack developers often work with designers, product managers, and other developers to ensure the project aligns with business goals. They must:
- Communicate effectively with designers to understand the visual and interactive aspects of the site.
- Work closely with backend developers to ensure that data flows correctly between the client and server.
- Collaborate with DevOps teams to ensure the application is deployed and maintained properly.
A Day in the Life of a Full-Stack Developer
A typical day for a full-stack developer might look like this:
- Morning: Review the latest UI designs from the design team and begin implementing the new features on the frontend using React.js.
- Midday: Switch to the backend, ensuring that the new data required for the frontend is processed correctly by Node.js and stored in MongoDB.
- Afternoon: Collaborate with a colleague on testing and fixing bugs found during QA testing. Later, ensure that the application is optimized for speed and performance.
- End of the day: Wrap up by pushing the latest changes to the Git repository and updating the team on progress.
In the next section we’ll explore the pros and cons of being a full-stack developer, discuss salary and career prospects, and provide insights on how to navigate your career as a full-stack developer.
Pros and Cons of Full-Stack Development, Salary, and Career Prospects
As with any career path, full-stack development comes with its share of advantages and challenges. While many developers are drawn to the versatility and problem-solving nature of full-stack development, it’s important to weigh the pros and cons before diving in.
In this section, we’ll take a closer look at what makes full-stack development an appealing career choice, as well as some of the potential drawbacks. We’ll also discuss salary expectations across different regions and explore career prospects for full-stack developers in 2024 and beyond.
Pros of Full-Stack Development
1. Versatility and Flexibility
One of the most significant advantages of being a full-stack developer is the ability to work on both the frontend and backend. This means you’re not limited to just one area of development, making you a versatile asset to any team.
- Example: As a full-stack developer, you can switch between designing a user interface and writing server-side code, giving you a broader skill set. This makes you valuable in both startups (where versatility is crucial) and large companies (where cross-functional teams benefit from someone who understands the entire project).
2. End-to-End Problem Solving
Full-stack developers have the unique ability to see the big picture and understand how every part of the application works together. This means they can solve problems that span both the frontend and backend, leading to faster debugging and more efficient workflows.
- Example: Imagine encountering a bug where the data isn’t displaying correctly on the frontend. As a full-stack developer, you can trace the issue from the database query (backend) to the final display (frontend), solving the problem faster than if you were only specialized in one area.
3. Cost-Efficiency for Companies
For companies, hiring full-stack developers can be cost-effective because they can handle multiple aspects of development. Instead of hiring separate frontend and backend developers, businesses can hire a single full-stack developer to manage the entire process, reducing overhead costs.
- Startups in particular benefit from this, as they often have smaller budgets and need developers who can wear multiple hats.
4. High Demand and Job Security
Full-stack developers are in high demand, and that demand is expected to grow as more businesses move online and digital transformation continues. According to the U.S. Bureau of Labor Statistics, the employment of web developers (including full-stack developers) is projected to grow 8% by 2029, much faster than the average for all occupations.
Cons of Full-Stack Development
1. Overload and Burnout
While being versatile is a major advantage, it can also lead to work overload. Full-stack developers are often expected to handle everything from frontend design to backend infrastructure, which can result in a high workload. This is especially true for startups or small teams, where resources are limited, and full-stack developers may need to wear more hats than in larger organizations.
- Example: You might find yourself fixing frontend issues, debugging backend code, and optimizing database queries—all in the same day. This constant switching between tasks can be overwhelming.
2. Jack of All Trades, Master of None
The very thing that makes full-stack developers versatile can also be a downside. Since they cover both frontend and backend development, full-stack developers might not have the depth of expertise that specialists do. This can be a disadvantage in certain projects that require deep technical knowledge of a specific area.
- Example: A developer who spends all their time working on frontend frameworks like React or Angular may have a more refined understanding of user experience and design patterns than a full-stack developer who splits their time between frontend and backend.
3. Constant Learning Curve
Technology evolves quickly, and full-stack developers need to stay up-to-date with both frontend and backend tools, frameworks, and languages. This means constantly learning new technologies, which can be time-consuming and demanding.
- Example: You may need to learn a new JavaScript framework like Next.js for frontend development while also keeping up with updates in backend technologies like GraphQL or Node.js.
Salary Expectations for Full-Stack Developers
The salary for full-stack developers can vary significantly depending on factors such as location, experience, and the company’s size. However, full-stack developers tend to earn competitive salaries due to the high demand for their versatile skill set.
Average Salaries by Region:
- United States: The average salary for a full-stack developer in the U.S. is around $119,000 per year, according to Indeed. In tech hubs like San Francisco and New York, salaries can be even higher, often reaching $140,000 to $160,000 per year for senior full-stack developers.
- Europe: In Europe, full-stack developers can expect to earn around €50,000 to €75,000 per year, with countries like Germany and Sweden offering higher wages compared to other regions.
- India: In India, the average salary for a full-stack developer ranges from ₹6 to ₹12 lakhs per year (roughly $8,000 to $16,000), depending on the developer’s experience and the company’s location.
- Freelancing: Freelance full-stack developers often charge $35 to $60 per hour, depending on their expertise. Highly experienced developers working with international clients can earn significantly more.
Factors That Affect Salary:
- Experience: Naturally, developers with more years of experience or those with advanced technical knowledge in both frontend and backend earn higher salaries.
- Location: Working in a major tech hub like Silicon Valley, London, or Berlin usually results in higher pay compared to working in smaller cities or regions.
- Skill Set: Proficiency in high-demand technologies like React, Node.js, and cloud computing can significantly boost salary offers.
Career Prospects for Full-Stack Developers
The career outlook for full-stack developers is bright, thanks to the increasing digital transformation across industries. As businesses continue to move online, the demand for developers who can build and maintain web applications will only grow.
Job Opportunities:
- Startups: Startups often prefer full-stack developers because they need versatile team members who can handle multiple roles. In startups, you’ll often have the chance to build an entire product from scratch, giving you hands-on experience with both frontend and backend development.
- Large Companies: Larger companies also seek full-stack developers, especially for cross-functional roles where the ability to communicate between different teams (frontend, backend, product management) is a major asset. Big tech companies like Google, Facebook, and Amazon hire full-stack developers to work on large-scale, dynamic projects.
- Freelancing and Contract Work: Many full-stack developers work as freelancers or contractors, offering their skills on a project basis. This allows for more flexibility and often higher pay rates compared to full-time positions.
Potential for Growth:
- Leadership Roles: With time and experience, full-stack developers often move into leadership positions such as tech leads, engineering managers, or CTOs (Chief Technology Officers). Their broad understanding of both the frontend and backend makes them well-suited to oversee entire development teams.
- Specialization: Some full-stack developers eventually decide to specialize in either frontend or backend development, deepening their expertise in one area while still having a strong foundation in the full stack.
Navigating a Career as a Full-Stack Developer
Here are a few tips for navigating your career as a full-stack developer:
1. Stay Updated on Trends
The tech landscape changes rapidly. Full-stack developers should regularly update their knowledge on emerging tools and frameworks. Platforms like Coursera, Udemy, and LinkedIn Learning offer plenty of courses to keep your skills sharp.
2. Build a Strong Portfolio
Since full-stack developers work on both sides of web development, having a portfolio that showcases your projects can set you apart. Include both frontend and backend examples, as well as any contributions to open-source projects.
3. Network in Developer Communities
Join developer communities on platforms like GitHub, Stack Overflow, and Reddit. These communities are great for learning, asking questions, and sharing your work. They can also help you land freelance gigs or job opportunities.
4. Work on Side Projects
To sharpen your skills, work on side projects that allow you to experiment with different tech stacks. Side projects are an excellent way to stay updated on the latest trends and build your portfolio.
Let's continue with last section, where we’ll cover how to become a full-stack developer and explore the future trends shaping full-stack development in the coming years.
How to Become a Full-Stack Developer and Full-Stack Development Trends
As the demand for full-stack developers continues to rise, more people are eager to enter this rewarding career. But how exactly do you become a full-stack developer? Is it necessary to attend a coding bootcamp or pursue a computer science degree? What skills are essential, and what are the trends that will shape the future of this profession?
In this final part, we’ll discuss the steps you can take to become a full-stack developer, the tools and resources available, and the emerging trends in full-stack development for 2024 and beyond.
How to Become a Full-Stack Developer
Becoming a full-stack developer requires learning both frontend and backend technologies, as well as developing a wide range of skills related to web development. Here’s a step-by-step guide to getting started:
1. Master the Basics of Web Development
Before diving into the world of full-stack development, it’s essential to start with the fundamentals of web development, including HTML, CSS, and JavaScript.
- HTML (Hypertext Markup Language): Learn how to structure webpages using HTML tags. This is the basic building block of all websites.
- CSS (Cascading Style Sheets): Get comfortable styling webpages with CSS. You’ll learn how to make your website look visually appealing with layouts, colors, fonts, and animations.
- JavaScript: Since full-stack development often relies on JavaScript, mastering this language is crucial. Start with the basics—learn how to manipulate the DOM, handle events, and create interactive features.
Where to Learn:
- FreeCodeCamp offers an excellent, free curriculum that covers HTML, CSS, and JavaScript.
- Codecademy and Khan Academy provide interactive tutorials that teach the basics of frontend development.
2. Learn Frontend Frameworks and Libraries
Once you’ve mastered the basics, it’s time to level up by learning popular frontend frameworks and libraries. These tools will make it easier to build dynamic, interactive user interfaces.
- React.js: Learn the most popular JavaScript library for building user interfaces. React’s component-based architecture allows you to create reusable elements, speeding up development.
- Angular: For developers who prefer a full-fledged framework, Angular provides a comprehensive set of tools for building scalable web applications.
- Vue.js: If you’re looking for something lightweight and easy to learn, Vue.js is a great choice. It’s becoming increasingly popular for startups and small projects.
Where to Learn:
- Udemy offers various courses on React, Angular, and Vue.js that cater to beginners and advanced learners alike.
- Scrimba provides free and paid interactive courses for frontend development with a focus on JavaScript frameworks like React.
3. Master Backend Development
Now that you’ve got frontend development down, it’s time to dive into the backend. Backend development involves building and managing the logic that runs behind the scenes—this includes databases, APIs, and server-side logic.
Key Backend Skills:
- Node.js: Learn how to build fast and scalable server-side applications using JavaScript. Node.js is a popular choice for full-stack developers since it allows you to use the same language (JavaScript) for both the frontend and backend.
- Python: If you’re looking for a backend language that’s easy to learn and versatile, Python is a great option. It’s widely used in web development with frameworks like Django and Flask.
- Databases: Learn how to manage data using SQL (Structured Query Language) for relational databases like MySQL or PostgreSQL, or dive into NoSQL databases like MongoDB for unstructured data.
Where to Learn:
- NodeSchool.io offers open-source tutorials that will teach you how to work with Node.js.
- Real Python is a great resource for learning Python and its web frameworks.
- W3Schools offers beginner-friendly tutorials on databases like MySQL and MongoDB.
4. Work on Real-World Projects
Learning theory is important, but real-world experience is what will truly make you a competent full-stack developer. Start working on projects that challenge you to integrate both frontend and backend technologies.
Types of Projects to Build:
- Portfolio Website: Build a personal portfolio website using HTML, CSS, and JavaScript on the frontend, and use Node.js or Django to manage a blog or portfolio section where users can submit comments or contact forms.
- E-Commerce Website: Create a simple e-commerce platform where users can browse products, add them to a cart, and check out. For the backend, integrate a database to manage product inventory and user accounts.
- Real-Time Chat Application: Use React on the frontend and Node.js with Socket.IO for real-time communication. You can store messages in a database like MongoDB.
Where to Find Projects:
- GitHub: Contribute to open-source projects on GitHub. This is a great way to collaborate with other developers and showcase your work.
- LeetCode and HackerRank: Solve coding challenges that will help you improve your problem-solving skills, which is critical for full-stack development.
5. Learn Version Control and Collaboration Tools
As a full-stack developer, you’ll be working on multiple parts of a project simultaneously. Learning how to use version control tools like Git and platforms like GitHub is essential for managing code changes and collaborating with other developers.
Where to Learn:
- GitHub Guides: GitHub provides detailed documentation on how to use Git, collaborate with teams, and contribute to projects.
- Codecademy has a comprehensive tutorial on using Git for version control.
6. Stay Updated and Keep Learning
Technology is constantly evolving, and to stay relevant as a full-stack developer, you need to keep learning. Stay up to date with the latest trends, tools, and frameworks in web development by reading blogs, taking courses, and attending developer meetups.
Where to Stay Updated:
- Stack Overflow and Reddit’s r/webdev community are excellent platforms for staying informed about the latest trends in web development.
- Follow blogs like CSS-Tricks, Smashing Magazine, and Dev.to for tips, tutorials, and insights from industry experts.
Future Trends in Full-Stack Development
As we move into 2024 and beyond, several emerging trends are shaping the future of full-stack development. Here are some of the most important trends you should keep an eye on:
1. AI and Machine Learning Integration
Artificial intelligence (AI) and machine learning (ML) are transforming the way applications are built. Full-stack developers will increasingly be tasked with integrating AI-driven features like chatbots, recommendation engines, and predictive analytics into web applications.
- Example: E-commerce platforms like Amazon use machine learning algorithms to recommend products based on user behavior. Full-stack developers can integrate these AI models into the backend to offer personalized experiences to users.
Tools to Learn:
- TensorFlow.js: A library for machine learning in JavaScript that you can use to integrate ML models into web apps.
- Python: Learn how to build and train machine learning models using Python and frameworks like scikit-learn and Keras.
2. Cloud-Based Development
As more businesses move to the cloud, full-stack developers need to be familiar with cloud computing platforms like AWS (Amazon Web Services), Google Cloud, and Microsoft Azure. Building scalable applications that leverage cloud infrastructure will become a standard part of full-stack development.
- Example: Instead of managing physical servers, full-stack developers can deploy web apps to cloud platforms like AWS Lambda, where the application only runs when it’s needed, reducing costs and improving scalability.
Tools to Learn:
- AWS: Amazon Web Services offers various cloud-based services for hosting web applications, managing databases, and handling storage.
- Docker: Learn how to use Docker to containerize applications and ensure they run consistently across different environments.
3. Serverless Architecture
Serverless architecture is a growing trend where developers build applications without managing the underlying infrastructure. With services like AWS Lambda and Azure Functions, full-stack developers can write code that runs in response to events without worrying about server management.
- Example: A full-stack developer can build a serverless API that responds to user requests, processes payments, or updates a database, all without having to configure or maintain a server.
Benefits of Serverless:
- Cost-Efficiency: You only pay for the compute time you use, making it a cost-effective solution for applications with unpredictable traffic.
- Scalability: Serverless platforms automatically scale as needed, so you don’t have to worry about performance during traffic spikes.
4. Single-Page Applications (SPAs)
SPAs continue to grow in popularity because of their fast loading times and smooth user experiences. In an SPA, the browser dynamically updates the page content without reloading the entire page. This makes the app feel more like a native desktop or mobile app.
- Example: Apps like Gmail and Facebook use the SPA model to provide fast, seamless navigation between different sections of the site.
Tools to Learn:
- React.js and Vue.js: These frameworks are perfect for building SPAs with dynamic content that updates in real-time.
- Next.js: A popular framework for building SEO-friendly SPAs using React.
5. Mobile-First and Responsive Design
With mobile usage continuing to rise, full-stack developers need to prioritize mobile-first design. This means designing web applications with mobile devices in mind from the start, ensuring they work seamlessly across different screen sizes and devices.
- Example: Websites like Twitter and Airbnb focus heavily on mobile-first design, ensuring that their platforms offer the same level of usability on smartphones and tablets as they do on desktops.
Tools to Learn:
- Bootstrap and Tailwind CSS: CSS frameworks that make building responsive, mobile-first designs easier and more efficient.
- Figma: A design tool for creating and testing mobile-first prototypes before building them.
Conclusion
Full-stack development is an exciting and rewarding career path that offers endless opportunities for growth. Whether you’re building your first personal website or working on complex applications for a global company, mastering both the frontend and backend gives you a unique skill set that is highly valued in the tech industry.
As technology continues to evolve, so will the role of full-stack developers. Keeping up with trends like AI, serverless architecture, and cloud computing will ensure you stay relevant and competitive in this fast-moving field.
If you’re ready to take the plunge into full-stack development, start by mastering the basics, work on real-world projects, and stay curious. The web is always evolving, and as a full-stack developer, you’ll be right at the forefront of that change.




