React.js vs Next.js : The Ultimate Comparison for Modern Developers

If you’ve been working in frontend development, you’ve definitely heard about React.js and Next.js. These two tools have become some of the most popular choices for building web applications. But here's the big question: Which one should you use?
Both are powerful in their own right, and both have a huge following. React.js is the go-to library for building interactive user interfaces, while Next.js is a full-stack framework that’s built on top of React, designed to simplify tasks like server-side rendering and static site generation.
But which one is the right choice for your project? Should you stick with React for its flexibility, or switch to Next.js for its built-in features and performance benefits?
In this blog, we’re going to break down the differences between React.js and Next.js. By the end, you’ll have a clear understanding of each, know their pros and cons, and be able to confidently choose the right one for your next project.
React.js continues to be one of the top web frameworks, used by 39.5% of developers, with Next.js following closely at 17.9% as a rising star, especially for server-side rendering and static site generation. JavaScript remains the most-used programming language, with nearly 65% of developers actively using it, reinforcing the importance of mastering both React and Next.js in modern web development. [Stats]
1. What is React.js?
React.js, or simply React, is the heart of modern web development. Created by Facebook in 2013, it revolutionized the way developers think about building user interfaces. Whether you’re a seasoned developer or just starting your coding journey, chances are you’ve come across React because of its component-based architecture and declarative approach to building UIs.
But what exactly is React.js, and why is it such a game-changer?
A Brief History of React.js
React was born out of a need to simplify the frontend development process at Facebook. Developers were struggling with complex user interfaces and performance issues when handling dynamic content. React’s solution? Break everything down into components.
Each component represents a small piece of the UI (think buttons, forms, or navigation bars), and these components are reusable, making development faster and more scalable.
In 2013, Facebook open-sourced React, and it quickly became a hit. Companies like Instagram, Netflix, and Airbnb adopted it, fueling its rapid rise in popularity. Today, React is one of the most widely-used frontend libraries, with millions of developers relying on it to build responsive, interactive web applications.
Core Concepts of React.js
Let’s break down some of the key features that make React.js stand out from other JavaScript libraries.
1. Component-Based Architecture
At the core of React.js is its component-based architecture. Components are independent, reusable pieces of the UI that make development modular and scalable. Each component manages its own state and can be easily composed with other components to build more complex interfaces.
Here’s an example:
function Button(props) {
return {props.label};
}In this case, the Button component can be reused across different parts of your application, and the label can be customized through props.
2. JSX (JavaScript XML)

React introduced JSX, a syntax extension that looks like HTML but works within JavaScript. JSX allows developers to write UI components in a way that feels natural, combining the power of JavaScript with the readability of HTML.
Here’s an example of JSX:
const element = <h1>Hello, world!</h1>;While JSX is optional, it makes building UI components more intuitive by allowing you to mix markup and logic in one place.
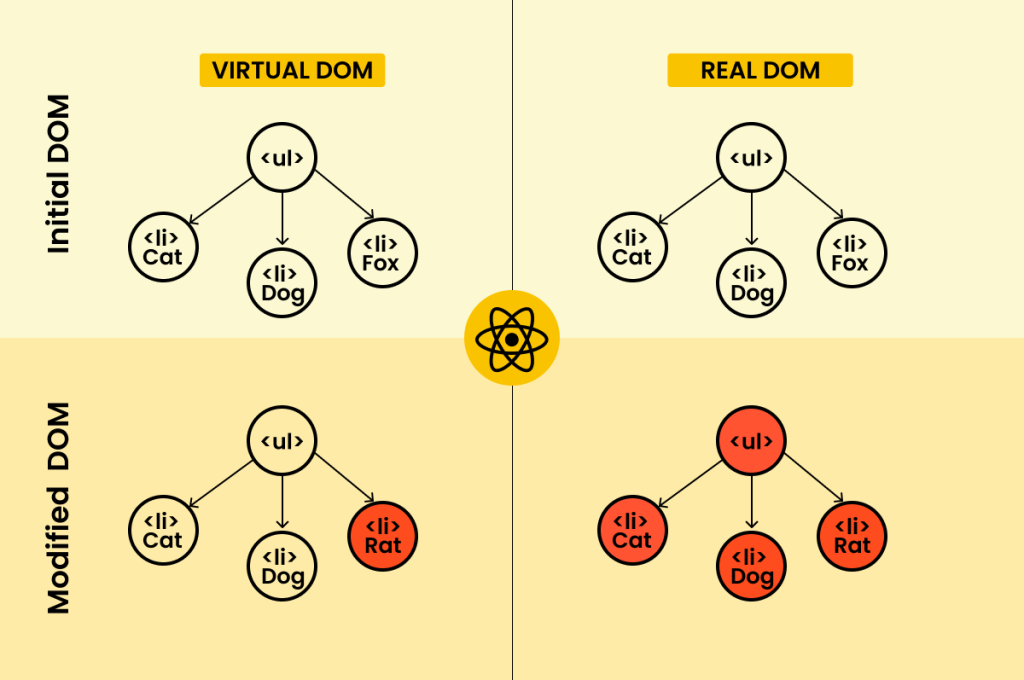
3. Virtual DOM

One of React’s biggest innovations is the virtual DOM. When a React component’s state changes, the virtual DOM ensures that only the parts of the actual DOM that need to be updated get re-rendered. This process makes React apps faster and more efficient, especially when dealing with large, complex UIs.
Instead of updating the entire page when something changes, React compares the virtual DOM to the real DOM and only updates the differences—making the UI much more responsive.
4. Declarative UI
React’s declarative programming model is another reason why developers love it. Instead of telling the browser exactly how to update the UI step-by-step (like you would with vanilla JavaScript), you simply declare what you want the UI to look like at any given point in time, and React takes care of the rest.
Here’s an example of a simple counter in React:
function Counter() {
const [count, setCount] = useState(0);
return (
<div>
<p>You clicked {count} times</p>
<button onClick={() => setCount(count + 1)}>Click me</button>
</div>
);
}
React handles updating the UI when the count state changes, so you don’t have to manually manipulate the DOM. This makes your code more predictable and easier to maintain.
Advantages of Using React.js
React didn’t become one of the most popular frontend libraries for no reason. It has some clear advantages that developers love.
1. Reusability and Scalability
React’s component-based structure makes it incredibly reusable. You can write a component once and use it across your entire application—or even across multiple projects. This leads to faster development times and a more consistent user interface.
2. Fast and Efficient
Thanks to the virtual DOM, React apps are highly performant. React efficiently updates and renders only the components that need to change, which means your app stays fast, even as it grows in complexity.
3. Large Ecosystem and Community
React has one of the largest and most active developer communities. From tools like React Developer Tools to countless third-party libraries (like Redux for state management or React Router for navigation), there’s a vast ecosystem of resources that make developing with React easier and faster.
4. Cross-Platform Capabilities
React isn’t just for web development. With React Native, you can use your React skills to build native mobile apps for iOS and Android. This cross-platform capability has made React an even more valuable tool for developers looking to expand their skillset.
Use Cases for React.js
Now that we’ve covered what React is and why it’s so powerful, let’s look at where it really shines.
1. Single-Page Applications (SPAs)
React is the perfect tool for building single-page applications (SPAs). SPAs load a single HTML page and dynamically update the content as the user interacts with the app, without requiring a full page reload. This creates a faster, more seamless experience for users.
2. Dynamic User Interfaces
React excels at building interactive, dynamic UIs where the state of the application changes frequently. Think about social media platforms like Facebook or Twitter—these are perfect examples of apps that rely on React to handle complex user interactions in real-time.
3. Large-Scale Web Applications
Because React is so modular, it’s ideal for large-scale applications with many components and interactions. Companies like Airbnb and Netflix use React to build large, complex applications that can scale with millions of users.
React.js in a Nutshell
- Strengths: Reusability, flexibility, fast rendering (thanks to the virtual DOM), huge ecosystem, and cross-platform capabilities.
- Weaknesses: Doesn’t provide out-of-the-box solutions for routing, server-side rendering, or SEO (which is where Next.js comes in).
- Best for: SPAs, dynamic user interfaces, and large-scale applications.
Now that we’ve covered the fundamentals of React.js, let’s move on to Next.js—a framework built on top of React that’s changing how we think about web development.
Ready to dive into Next.js? Let’s keep going!
2. What is Next.js?
While React.js is great for building user interfaces and dynamic SPAs, it doesn’t provide everything you need out of the box. That’s where Next.js comes in.
Next.js is a powerful React-based framework developed by Vercel (formerly known as Zeit) in 2016. It builds on top of React to provide additional features like server-side rendering (SSR), static site generation (SSG), and API routes—all designed to simplify the development process and make your applications faster and more SEO-friendly.
In simple terms, Next.js gives you the best of both worlds: the flexibility of React with the power and performance of backend-like functionality built in.
A Brief History of Next.js
Next.js started with a simple goal: make server-side rendering easy for React developers. As web applications became more dynamic and complex, there was a growing need for features that could handle SEO, server-side data fetching, and faster page loading. React wasn’t designed to handle these problems on its own.
Next.js was created to fill in those gaps. Initially focused on server-side rendering, it has since evolved into a full-fledged React framework that supports static site generation, hybrid rendering, API routes, and more.
Today, Next.js is used by some of the biggest companies, including Twitch, Hulu, and Tiktok, for building high-performance, SEO-friendly web applications.
Core Features of Next.js
So, what makes Next.js so popular? Let’s break down some of its key features that set it apart from React:
1. Server-Side Rendering (SSR)
One of the most important features of Next.js is its ability to handle server-side rendering. While React works primarily on the client-side, meaning that everything happens in the browser, Next.js allows you to render pages on the server and send fully rendered HTML to the browser.
This makes pages load faster and helps improve SEO, as search engines can crawl the content more easily. Here’s an example of how server-side rendering works in Next.js:
export async function getServerSideProps() {
const res = await fetch('https://api.example.com/data');
const data = await res.json();
return { props: { data } };
}
export default function Page({ data }) {
return <div>{data.title}</div>;
}In this example, data is fetched on the server, and the page is rendered before being sent to the client, improving both performance and SEO.
2. Static Site Generation (SSG)
Next.js also supports static site generation (SSG), which allows you to pre-render pages at build time. This means that HTML pages are generated once, and they can be served quickly to users without the need for any additional server-side processing.
This is perfect for blogs, marketing sites, and e-commerce platforms, where you want fast load times and SEO benefits.
export async function getStaticProps() {
const res = await fetch('https://api.example.com/data');
const data = await res.json();
return { props: { data } };
}
export default function Page({ data }) {
return <div>{data.title}</div>;
}
3. Hybrid Rendering
One of Next.js’s standout features is its ability to mix both server-side rendering and static generation within the same application. This gives you the flexibility to decide how each page should be rendered based on your specific needs. For example, you can generate your blog pages statically, while using server-side rendering for dynamic pages like a product catalog or dashboard.
4. Built-In Routing
With React.js, you typically need to rely on external libraries like React Router for handling routing. Next.js simplifies this by providing file-based routing out of the box. The file structure of your project determines the routes for your app, so you don’t need to configure a separate routing library.
For example, if you create a file named about.js in the pages directory, Next.js automatically maps it to the /about route. No additional setup required!
/pages
index.js -> /
about.js -> /about
5. API Routes
Next.js isn’t just a frontend framework—it allows you to create API routes directly within your application. This makes Next.js a powerful full-stack framework. You can handle both frontend and backend logic in the same project, which is ideal for creating serverless APIs or handling things like authentication and form submissions.
// pages/api/hello.js
export default function handler(req, res) {
res.status(200).json({ message: 'Hello from Next.js API!' });
}
6. SEO Optimization
React, by default, doesn’t handle SEO very well since it’s client-side rendered. Next.js, however, supports server-side rendering and static site generation, which makes it much more SEO-friendly. This is why it’s commonly used for blogs, e-commerce platforms, and marketing websites, where ranking well in search engines is essential.
Advantages of Using Next.js
So why do developers and businesses love Next.js? Here are some key benefits:
1. SEO-Friendly
Because Next.js supports server-side rendering and static site generation, your website’s content is ready and crawlable by search engines right when the page loads. This gives Next.js a big advantage over plain React when it comes to SEO.
2. Out-of-the-Box Features
Next.js comes with a lot of functionality right out of the box, including routing, API routes, and image optimization. Unlike React, where you need additional libraries for these features, Next.js offers a more complete solution with less setup required.
3. Performance Boost
Thanks to static site generation and server-side rendering, Next.js apps often have faster load times than React apps that rely entirely on client-side rendering. This is particularly important for improving core web vitals and overall user experience.
4. Built-In Full-Stack Capabilities
With API routes, Next.js allows you to handle backend logic without needing a separate backend framework. This makes Next.js an excellent choice for full-stack applications or serverless architectures.
Use Cases for Next.js
Next.js shines in scenarios where performance, SEO, and server-side rendering are important. Let’s take a look at some ideal use cases:
1. SEO-Optimized Websites
If your application relies heavily on SEO (like blogs, e-commerce platforms, or marketing sites), Next.js is a fantastic choice. Its support for server-side rendering and static site generation ensures that search engines can crawl your content, giving you better visibility on platforms like Google.
2. Large, Dynamic Websites
For websites that require dynamic content, like user-generated posts, product catalogs, or dashboards, Next.js’s ability to handle both server-side rendering and static generation is invaluable. You can choose which pages are rendered dynamically and which ones are pre-rendered for performance.
3. Full-Stack Applications
With Next.js, you can build full-stack applications that include both the frontend and backend logic. API routes let you create serverless functions within your app, perfect for handling authentication, form submissions, and more without needing an entirely separate backend.
4. E-Commerce Platforms
Next.js is often used for e-commerce platforms that require fast load times, SEO optimization, and dynamic content. By leveraging server-side rendering and static generation, e-commerce sites built with Next.js offer a better user experience, higher performance, and improved search rankings.
Next.js in a Nutshell
- Strengths: SEO-friendly, built-in routing, server-side rendering, static site generation, full-stack capabilities, and improved performance.
- Weaknesses: A bit more opinionated than React.js, and can be overkill for simple applications.
- Best for: SEO-optimized websites, large dynamic web apps, e-commerce platforms, and full-stack applications.
Now that we’ve covered the fundamentals of Next.js, it’s time to put these two head-to-head. In the next section, we’ll dive deep into the key differences between Next.js and React.js, including rendering strategies, routing, performance, and more.
Ready to break down the differences? Let’s keep going!
3. Key Differences Between Next.js and React.js
Both React.js and Next.js are powerful tools for building modern web applications, but they’re designed with different goals in mind. React is a JavaScript library focused on building user interfaces, while Next.js is a full-stack framework built on top of React that adds features like server-side rendering and static site generation.
Let’s take a closer look at the most important differences between React and Next.js across several key areas.
1. Rendering Strategies
One of the biggest differences between Next.js and React is how they handle rendering. React uses client-side rendering (CSR) by default, while Next.js offers both server-side rendering (SSR) and static site generation (SSG).
Client-Side Rendering in React.js
React is primarily a client-side library, meaning it renders your components directly in the browser. When a user visits a React app, the JavaScript files are loaded, and React generates the DOM elements on the fly.
The advantage of this approach is interactivity. React dynamically updates the user interface based on changes in the app’s state, providing smooth, real-time updates. However, the downside is that content is rendered after the initial page load, which can hurt SEO and performance, especially on slower networks.
Here’s how a basic client-side rendered React app works:
function App() {
return (
<div>
<h1>Hello, world!</h1>
</div>
);
}
ReactDOM.render(<App />, document.getElementById('root'));
Server-Side Rendering (SSR) in Next.js
In contrast, Next.js provides built-in support for server-side rendering. This means that the HTML for each page is generated on the server and sent to the browser before any JavaScript is executed. As a result, the content is available immediately when the page loads, which can significantly improve performance and SEO.
With server-side rendering, the browser receives a fully rendered HTML document from the server, and then React hydrates the page—meaning it attaches event listeners and makes the page interactive. This approach is perfect for content-heavy sites that need to rank well in search engines.
Here’s how Next.js handles server-side rendering:
export async function getServerSideProps() {
const data = await fetchDataFromAPI();
return { props: { data } };
}
export default function Page({ data }) {
return <div>{data.title}</div>;
}
Static Site Generation (SSG) in Next.js
Next.js also supports static site generation, where pages are pre-rendered at build time and served as static HTML files. This method offers the best performance because the HTML is generated once and reused for every user. Static sites are also great for SEO and can handle high traffic with ease since no server-side processing is required.
You can use static generation in Next.js like this:
export async function getStaticProps() {
const data = await fetchDataFromAPI();
return { props: { data } };
}
export default function Page({ data }) {
return <div>{data.title}</div>;
}
Why it matters: If you need better SEO and faster load times, Next.js’s SSR or SSG can provide significant advantages. React’s client-side rendering is great for interactivity but may fall short when it comes to SEO or initial load performance.
2. Routing
Another key difference between React.js and Next.js is how they handle routing.
Routing in React.js
React does not include a built-in routing solution. If you want to add routing to your React app, you need to use a third-party library like React Router. React Router is a powerful tool for managing page navigation, but it requires manual setup and configuration.
Here’s how you set up basic routing in React with React Router:
import { BrowserRouter as Router, Route, Switch } from 'react-router-dom';
function App() {
return (
<Router>
<Switch>
<Route path="/about">
<About />
</Route>
<Route path="/">
<Home />
</Route>
</Switch>
</Router>
);
}
While React Router is flexible and gives you control over navigation, it’s an additional step in your project setup.
Routing in Next.js
Next.js simplifies routing by providing file-based routing right out of the box. The file structure in the pages directory automatically defines your app’s routes. You don’t need to install any extra libraries or write additional configuration code.
For example, creating a new page in Next.js is as simple as creating a new file:
/pages
index.js -> /
about.js -> /about
This file-based routing system is intuitive and helps keep your project organized.
Why it matters: If you prefer convention over configuration, Next.js’s built-in routing is a huge time-saver. React’s approach requires more setup but gives you greater flexibility in how you structure your routes.
3. SEO (Search Engine Optimization)
SEO in React.js
React’s client-side rendering model poses challenges for SEO. Since the content is rendered in the browser after the initial page load, search engine crawlers may not see the content they need to index your page properly. This can hurt your search rankings, especially for content-heavy websites.
While search engines like Google have improved at indexing client-side content, React apps still require additional SEO efforts, such as:
- Using server-side rendering with React frameworks like Next.js.
- Utilizing React Helmet to manage metadata and improve SEO.
SEO in Next.js
Next.js was designed with SEO in mind. Thanks to server-side rendering and static site generation, your pages are fully rendered on the server before being sent to the client. This means search engines can easily crawl your content and index it right away, improving your rankings.
Next.js also provides built-in tools for managing SEO, such as custom head components that let you control metadata like title tags and meta descriptions.
import Head from 'next/head';
export default function HomePage() {
return (
<>
<Head>
<title>My SEO-Optimized Page</title>
<meta name="description" content="This is a description for SEO purposes" />
</Head>
<h1>Welcome to my page</h1>
</>
);
}
Why it matters: If SEO is critical for your project (e.g., for a blog, marketing site, or e-commerce platform), Next.js is the clear winner. React requires more work to get the same SEO benefits that Next.js provides out of the box.
4. Performance
Performance is another major consideration when choosing between React.js and Next.js. Let’s break it down.
Performance in React.js
React apps are primarily client-side rendered, which means that performance depends heavily on the user’s device and network connection. While React’s virtual DOM helps optimize performance by minimizing updates to the actual DOM, client-side rendering can still result in slower initial page loads, especially for content-heavy applications.
You can improve React performance by using techniques like code splitting, lazy loading, and memoization, but these require additional configuration and optimization.
Performance in Next.js
Next.js is built with performance in mind. Its support for server-side rendering and static site generation means that pages are rendered before they reach the browser, which reduces the time users spend waiting for content to load.
Next.js also includes automatic code splitting, meaning that only the JavaScript needed for the current page is loaded, reducing bundle sizes and improving load times.
Additionally, Next.js provides tools like Image Optimization, which automatically optimizes images based on the user’s device and screen size, further improving performance.
Why it matters: If performance is a priority for your project, especially for high-traffic websites, Next.js’s built-in optimizations can give you a significant advantage over React.js.
5. Learning Curve
Finally, let’s talk about the learning curve for both frameworks.
Learning Curve for React.js
React’s learning curve is relatively gentle, especially for developers who are already familiar with JavaScript. It’s a flexible library that gives you full control over how you structure your app, which means you can start small and gradually learn more advanced concepts like state management, React hooks, and component lifecycle.
However, as your app grows, you’ll need to add additional tools for things like routing and state management (e.g., React Router, Redux), which can increase complexity.
Learning Curve for Next.js
Next.js has a slightly steeper learning curve because it introduces additional concepts like server-side rendering, static site generation, and API routes. While these features make Next.js more powerful, they also mean there’s more to learn upfront.
That said, Next.js’s opinionated nature means that a lot of things are already set up for you (like routing and performance optimization), so you can focus more on building your app rather than configuring tools.
Why it matters: If you’re a beginner or working on a simple app, React.js might be easier to start with. If you’re ready to dive into more complex, full-stack development or need the features Next.js offers, it’s worth investing the time to learn Next.js.
Summary of Key Differences
- Rendering: React uses client-side rendering by default, while Next.js supports server-side rendering and static site generation for better performance and SEO.
- Routing: React requires third-party libraries for routing, while Next.js has built-in file-based routing.
- SEO: Next.js is better suited for SEO due to its server-side rendering capabilities.
- Performance: Next.js provides built-in performance optimizations like automatic code splitting and image optimization.
- Learning Curve: React is easier to learn for beginners, while Next.js offers more advanced features but comes with a steeper learning curve.
Now that we’ve covered the key differences, let’s dive deeper into the pros and cons of React.js. This will give you a better understanding of when to use React in your projects and when it might not be the best fit.
4. Pros and Cons of React.js
React.js is one of the most popular libraries for building modern web applications. But, like any tool, it comes with its own set of strengths and weaknesses. Understanding these pros and cons will help you decide when React.js is the best choice for your project.
The Pros of React.js
React has dominated the frontend development space for several years, and it’s not hard to see why. Here are the key benefits that have made React the go-to solution for developers.
1. Flexibility and Control
One of React’s greatest strengths is its flexibility. Unlike frameworks like Angular or Next.js, React is just a library, not a full-fledged framework. This means you have full control over how to structure your project and which tools or libraries to integrate. You can start small, then gradually add more tools like state management (Redux), routing (React Router), or even server-side rendering (using frameworks like Next.js).
This flexibility makes React ideal for custom solutions where you want complete control over the tech stack.
Why it matters: With React, you can tailor your development environment to the specific needs of your project, whether it’s a single-page app or a highly interactive user interface.
2. Large and Active Community
The React ecosystem is huge. With a massive, active community of developers, you’ll never be short of resources, tutorials, libraries, or support. Whether you’re facing a tough bug or looking for advice on the best tools to use, chances are someone has already solved the problem for you.
React’s popularity means that there are countless third-party libraries and tools available to make your life easier—whether it’s for state management, UI components, or even testing frameworks.
The popularity of React also means there are plenty of job opportunities for developers who are skilled in it, making it a great investment for your career.
Why it matters: Having a large community behind a library means you'll get faster solutions to problems, more learning resources, and an abundance of third-party tools to enhance your development experience.
3. Reusable Components
React’s component-based architecture is another big advantage. Components are the building blocks of a React application, and they’re completely reusable across different parts of your app. You can write a button component once and reuse it across multiple pages or projects, ensuring consistency and reducing the amount of code you need to maintain.
Not only does this make your code more maintainable, but it also speeds up development since you can rely on pre-built components for common UI elements.
function Button(props) {
return <button>{props.label}</button>;
}
Why it matters: Reusability means less repetition, less code to manage, and faster development times, especially in larger projects.
4. Performance Optimization via Virtual DOM
React’s virtual DOM is a game-changer for performance. Instead of directly interacting with the real DOM (which can be slow), React creates a virtual representation of the DOM in memory. When a component’s state changes, React calculates the minimal number of updates needed to the actual DOM, making it much faster than traditional DOM manipulation.
This is especially beneficial in large applications where frequent updates to the UI can lead to performance issues. React ensures that the UI is updated efficiently without unnecessary re-rendering.
Why it matters: The virtual DOM provides better performance, especially when dealing with highly interactive and dynamic user interfaces.
5. React Native: Cross-Platform Development
One of the biggest advantages of learning React is that you can take those same skills and apply them to mobile development using React Native. React Native allows you to build native mobile apps for both iOS and Android using the same React codebase, significantly speeding up mobile development.
For companies or developers looking to create cross-platform applications, React Native offers a cost-effective way to deliver consistent user experiences across multiple platforms.
Why it matters: With React, you can expand beyond web development into mobile app development, making React an even more versatile skill to have.
The Cons of React.js
While React is extremely popular and powerful, it’s not without its downsides. Here are a few challenges and limitations you might face when working with React.
1. Learning Curve and Setup
Although React is often praised for being easy to get started with, there’s a learning curve involved, especially as your application grows. React on its own is a library, not a full-fledged framework like Angular or Next.js. This means you need to make decisions about which tools to use for state management, routing, and API integration.
For instance, while building small projects in React can be relatively simple, larger applications require a more complex setup with Redux, React Router, and other tools. As a result, managing these dependencies and structuring your application properly can become overwhelming for beginners.
Why it’s a problem: For developers who are new to React, the ecosystem can feel fragmented, requiring additional tools and libraries to create a fully functional app. This adds complexity, especially in larger projects.
2. Lack of Built-In Features
React, by design, focuses on building the UI. It doesn’t include built-in features like routing, state management, or form handling—which are critical in most applications. You’ll need to use third-party libraries like React Router for navigation or Redux for state management.
While this gives you flexibility, it also means more setup and configuration compared to frameworks like Next.js or Angular, which come with these features out of the box.
Why it’s a problem: React requires more decisions upfront about which additional tools and libraries to use, which can slow down development, especially for new developers or smaller teams.
3. SEO Challenges
React’s default client-side rendering can cause issues with SEO. Since React renders components in the browser after the initial page load, search engines might not be able to crawl your content as effectively. This can impact how well your website ranks on search engines like Google.
While there are workarounds like React Helmet for managing metadata and SEO, or using Next.js for server-side rendering, these require extra setup. React’s client-side rendering isn’t inherently optimized for search engine visibility.
Why it’s a problem: If SEO is a priority for your project (such as in blogs or e-commerce websites), you’ll need to rely on additional tools or frameworks to ensure proper SEO optimization.
4. Frequent Updates
Because React is continuously evolving, the frequent updates can be both a blessing and a curse. While new features and optimizations are constantly being added, it can be hard to keep up with the latest best practices, especially when new versions introduce breaking changes or require refactoring your codebase.
The large React ecosystem also means that libraries and tools can become outdated quickly, and you may need to keep your dependencies up to date to avoid compatibility issues.
Why it’s a problem: Staying on top of React’s frequent updates and changes can be time-consuming and may require extra effort, especially for long-term projects or larger teams.
When to Use React.js
Given its strengths and weaknesses, React.js is best suited for certain types of projects:
1. Single-Page Applications (SPAs)
React’s component-based architecture and client-side rendering make it an excellent choice for building single-page applications (SPAs) where the user interacts dynamically with the page without reloading. This is especially useful for apps like social networks, dashboards, or email clients.
2. Dynamic User Interfaces
For apps that require a lot of real-time interactions, like live updates, animations, or complex user interfaces, React is ideal. It allows you to easily manage state changes and updates in a performance-efficient way using its virtual DOM.
3. Cross-Platform Development
If your goal is to build both web and mobile applications, React is a great choice, especially if you plan to use React Native to develop mobile apps alongside your web projects.
Summary of React.js
- Strengths: Flexibility, reusable components, fast performance with the virtual DOM, large community, and cross-platform capabilities through React Native.
- Weaknesses: Requires more setup (no built-in routing or state management), challenges with SEO, and keeping up with frequent updates.
- Best for: Single-page applications (SPAs), dynamic user interfaces, and cross-platform development using React Native.
5. Pros and Cons of Next.js
Next.js builds on top of React to offer more features for creating server-rendered and static web applications. While it shares many strengths with React, it also introduces its own advantages and trade-offs.
Let’s break down the pros and cons of Next.js.
Pros of Next.js
1. Server-Side Rendering (SSR) for Better Performance and SEO
One of the most powerful features of Next.js is its built-in support for server-side rendering (SSR). This allows you to pre-render pages on the server, which significantly improves both performance and SEO.
Since search engines can easily crawl the fully-rendered HTML sent from the server, Next.js is ideal for websites where SEO is critical, such as e-commerce, blogs, or marketing sites.
export async function getServerSideProps() {
const res = await fetch('https://api.example.com/data');
const data = await res.json();
return { props: { data } };
}
export default function Page({ data }) {
return <div>{data.title}</div>;
}
With SSR, your page is sent to the browser pre-rendered, and React takes over to make it interactive.
2. Static Site Generation (SSG) for Lightning-Fast Load Times
Next.js also supports static site generation (SSG), which pre-builds your pages at compile time and serves them as static HTML files. This makes your website blazing fast, especially for content that doesn’t need to change often.
For instance, blogs or documentation sites can be statically generated and served directly to users, without needing to make database requests or run server-side logic every time a page loads.
export async function getStaticProps() {
const data = await fetchDataFromAPI();
return { props: { data } };
}
export default function Page({ data }) {
return <div>{data.title}</div>;
}
Next.js offers flexibility by allowing you to mix and match SSR and SSG depending on the needs of each page.
3. SEO Optimization out of the Box
Next.js is built with SEO in mind. Unlike React, which relies on client-side rendering, Next.js provides server-rendered pages that are more SEO-friendly. With SSR and SSG, search engines can crawl your content more efficiently.
In addition, Next.js allows you to control meta tags, titles, and descriptions with ease, all critical components for search engine optimization.
import Head from 'next/head';
export default function HomePage() {
return (
<>
<Head>
<title>My SEO-Optimized Page</title>
<meta name="description" content="This is a description for SEO purposes" />
</Head>
<h1>Welcome to my SEO-optimized site!</h1>
</>
);
}
4. Built-in Routing and API Routes
Unlike React, which requires React Router for navigation, Next.js provides file-based routing out of the box. The structure of your pages directory directly maps to your app’s routes, making it incredibly easy to set up and manage navigation.
For example:
/pages
index.js -> /
about.js -> /about
Additionally, Next.js allows you to create API routes without needing an external backend framework. These serverless API routes let you handle server-side logic directly in your Next.js app, making it a full-stack framework.
Here’s how you can create an API route:
// pages/api/hello.js
export default function handler(req, res) {
res.status(200).json({ message: 'Hello from Next.js API!' });
}
5. Hybrid Rendering Capabilities
One of the standout features of Next.js is its hybrid rendering capabilities. This allows you to use static site generation, server-side rendering, and client-side rendering all within the same application. This flexibility lets you optimize each page for performance, SEO, and user experience.
For example, you might use SSG for your homepage to achieve fast load times, while using SSR for a product page that requires dynamic data.
6. Performance Optimization
Next.js has several built-in tools for improving your app’s performance. For example, it includes automatic code splitting, which means that only the necessary JavaScript for the current page is loaded. This reduces the size of your JavaScript bundle and improves load times.
In addition, Next.js provides Image Optimization, which automatically optimizes images based on the user’s device and screen size, making your site faster and more efficient.
Cons of Next.js
While Next.js is incredibly powerful, it’s not the perfect solution for every project. Here are some potential downsides to consider:
1. More Opinionated Than React
Next.js is a framework, which means it’s more opinionated than React. It imposes specific conventions, such as file-based routing, which may feel restrictive for developers who prefer React’s flexibility.
For instance, while React allows you to structure your project however you like, Next.js enforces a certain structure, such as placing all routes inside the pages directory. This can be great for productivity, but it limits customization for advanced use cases.
2. Potential Overhead for Simple Applications
If you’re building a small, simple application or a single-page app (SPA), Next.js’s built-in features like SSR or SSG might feel like overkill. React on its own would likely be a more lightweight and flexible solution.
For example, if you’re building an internal tool or dashboard where SEO isn’t important, using Next.js’s server-side rendering features may add unnecessary complexity.
3. Learning Curve for Beginners
Next.js introduces advanced concepts like server-side rendering, static site generation, and API routes, which can make it a bit overwhelming for developers new to web development. While React allows you to build UIs in a more incremental way, Next.js requires you to understand more complex features upfront.
4. Server-Side Rendering Can Be Complex
While SSR offers many benefits, it also adds complexity. For example, you’ll need to be mindful of state management, data fetching, and performance optimizations. Handling server-side data fetching in a way that scales can be more difficult than managing a client-side React app.
SSR also introduces the concept of hydration, where the server-rendered HTML needs to sync with the client-side React components, adding another layer of complexity to your app’s architecture.
When Should You Use Next.js?
Next.js is an excellent choice for:
- SEO-focused websites: If SEO is a priority, like for blogs, e-commerce sites, or marketing pages, Next.js’s server-side rendering and static site generation will significantly boost your search rankings.
- Large, dynamic web applications: Next.js is great for sites that require a mix of server-side rendering and client-side interactivity, such as social media platforms or dashboards.
- Performance-sensitive apps: If your app requires fast load times and optimized performance, Next.js’s built-in features (like code splitting and image optimization) can help deliver a smoother experience.
- Full-stack development: With built-in API routes, Next.js can handle both the frontend and backend logic in the same project, making it perfect for full-stack apps.
6. Migrating from React.js to Next.js
As your React.js project grows, you might realize that you need better SEO, faster page loads, or server-side rendering. This is where Next.js shines. The good news? Migrating a React app to Next.js is relatively straightforward since Next.js is built on top of React.
In this section, we’ll walk through the migration process step-by-step, covering how to move an existing React app to Next.js without disrupting your current setup. Whether you want to take full advantage of static site generation (SSG), server-side rendering (SSR), or API routes, you can transition smoothly.
Why Migrate from React.js to Next.js?
Before we jump into the technical steps, let’s quickly review some of the key reasons you might want to migrate your React app to Next.js:
- Better SEO: Next.js provides server-side rendering, which means search engines can crawl and index your content more effectively, boosting your SEO rankings.
- Improved Performance: With static site generation and code splitting, Next.js allows you to deliver faster page loads and optimized performance.
- Simplified Routing: Next.js offers file-based routing out of the box, which reduces the need for extra configuration with React Router.
- Full-Stack Capabilities: Next.js allows you to create API routes directly within your app, making it easier to handle backend logic without a separate server.
Now, let’s move into the step-by-step guide for migrating your React.js app to Next.js.
Step-by-Step Guide to Migrating from React.js to Next.js
Step 1: Install Next.js in Your Existing React Project
The first step is to add Next.js to your existing React project. To do this, open your terminal and run the following command:
npm install next react react-dom
This will install Next.js, along with the necessary versions of React and React DOM.
Next, create the Next.js config files by adding the following scripts to your package.json file:
"scripts": {
"dev": "next dev",
"build": "next build",
"start": "next start"
}
next dev: Runs the development server.next build: Builds the app for production.next start: Starts the production server.
This config sets up Next.js in your existing React project, allowing you to use Next.js features.
Step 2: Create the pages Directory
Next.js uses file-based routing, so you’ll need to create a pages directory where each file corresponds to a route. For example, if you have a homepage component in your React app, you can move that component into the pages directory as index.js.
Here’s how you can do it:
- Create a new
pagesfolder in your project root. - Move your current
App.jsor homepage component topages/index.js.
/pages
index.js -> /
// pages/index.js
export default function Home() {
return (
<div>
<h1>Welcome to Next.js!</h1>
</div>
);
}
Now, your homepage will be automatically accessible at the root URL (/), without needing a manual routing setup like in React Router.
Step 3: Replace React Router with Next.js Routing
If your React app is using React Router for navigation, you can now replace it with Next.js’s built-in routing. The great thing about Next.js is that the file structure in the pages directory automatically maps to your routes, so you don’t need additional routing libraries.
For example, if you have the following React Router setup:
<Router>
<Route path="/" component={Home} />
<Route path="/about" component={About} />
</Router>
In Next.js, you can achieve the same result by creating index.js and about.js files inside the pages directory:
/pages
index.js -> /
about.js -> /aboutThis built-in file-based routing simplifies your project and reduces the need for external routing libraries like React Router.
Step 4: Add Server-Side Rendering (SSR) or Static Site Generation (SSG)
Next.js offers powerful features like server-side rendering (SSR) and static site generation (SSG). You can easily enhance your app’s SEO and performance by enabling these features where needed.
Here’s how to use server-side rendering in a Next.js page:
export async function getServerSideProps() {
const data = await fetch('https://api.example.com/data');
return { props: { data } };
}
export default function Page({ data }) {
return <div>{data.title}</div>;
}Or, if you prefer to use static site generation:
export async function getStaticProps() {
const data = await fetch('https://api.example.com/data');
return { props: { data } };
}
export default function Page({ data }) {
return <div>{data.title}</div>;
}Both approaches allow you to pre-render content either on the server (SSR) or at build time (SSG), making your app faster and more SEO-friendly.
Step 5: Migrate Component Imports and Adjustments
In most cases, React components will work as they are in Next.js. However, there are a few adjustments you may need to make, especially regarding imports and file paths. For instance, you might need to update the way you handle CSS files or static assets.
CSS Files: If your React project uses global CSS, you can continue to use it by importing your CSS files in the _app.js file. Next.js processes global styles via this component.
// pages/_app.js
import '../styles/globals.css';
export default function MyApp({ Component, pageProps }) {
return <Component {...pageProps} />;
}
Static Assets: Move your static assets (like images or fonts) to the public directory, which is the default folder for static files in Next.js.
Step 6: Test Your Next.js App Locally
Once you’ve made these changes, you can test your Next.js app locally by running the following command:
npm run dev
This will start the Next.js development server. Open your browser and navigate to http://localhost:3000 to see your app in action. You should also check your routes and make sure everything is rendering correctly.
Common Challenges in Migrating to Next.js
While migrating from React to Next.js is relatively straightforward, there are a few common challenges you might face:
- Server-Side Rendering (SSR) Complexity: While SSR improves SEO and performance, it can add complexity to your data fetching and state management. You’ll need to handle data fetching differently in SSR mode, and manage the hydration process when the client takes over.
- File-Based Routing Adjustments: If your React app has complex routing or nested routes, adjusting to file-based routing in Next.js may require some restructuring. You might need to refactor your folder structure or use dynamic routes in Next.js.
- Global State Management: In a Next.js app, if you’re using SSR or SSG, you’ll need to carefully manage global state across the server and client. Libraries like Redux or Context API can still be used, but make sure they’re set up to handle server-rendered pages.
- Handling Third-Party Libraries: Some third-party libraries that rely on client-side rendering might need to be adjusted or deferred until after the page has been hydrated by React. For example, if you’re using libraries that manipulate the DOM directly, make sure they only run in the browser.
Summary: Migrating from React.js to Next.js
Migrating from React.js to Next.js can bring significant benefits in terms of performance, SEO, and developer experience. The process is straightforward, especially since Next.js is built on top of React. By following the steps outlined above, you can gradually transition your app to Next.js, taking advantage of its server-side rendering, static site generation, and built-in routing features.
7. Learning Paths for React.js and Next.js
Whether you're a beginner or an experienced developer, learning React.js and Next.js can be an exciting journey. These technologies are powerful tools in modern web development, and mastering them opens up a world of possibilities for building fast, dynamic, and scalable applications.
In this section, we’ll break down the best ways to learn both React.js and Next.js, providing resources for beginners, intermediate learners, and advanced developers.
Learning React.js: Where to Start
1. Understanding the Basics of JavaScript
Before diving into React, it’s important to have a solid understanding of JavaScript. React is built on JavaScript, so having a good grasp of concepts like functions, variables, objects, arrays, and asynchronous programming will make learning React much easier.
Here are a few excellent resources to master JavaScript basics:
- MDN Web Docs: JavaScript Guide: A comprehensive guide for learning JavaScript, suitable for both beginners and intermediate developers.
- freeCodeCamp: JavaScript Algorithms and Data Structures: A hands-on approach to learning JavaScript fundamentals through interactive exercises.
2. Learning React.js Fundamentals
Once you're comfortable with JavaScript, it’s time to jump into React.js. Start by learning the core concepts:
- Components: Understand how to build reusable UI components.
- JSX: Learn how React allows you to write HTML-like syntax within JavaScript.
- State and Props: Master state management and how to pass data between components.
- Event Handling: Learn how to handle user inputs and actions.
- React Hooks: Get familiar with
useState,useEffect, and other hooks for managing state and side effects in functional components.
Recommended Resources for React.js:
- React Official Documentation
The best place to start learning React is its official documentation. It covers all the essential concepts and provides practical examples that will help you get up to speed. - The Complete React Developer Course (Udemy)
This highly-rated course covers React from the basics to advanced concepts, with practical exercises and real-world projects to help you solidify your understanding. - React for Beginners by Wes Bos
A beginner-friendly paid course with hands-on projects to build real-world apps while learning the fundamentals of React.js.
Moving to Next.js: A Step Up from React.js
Once you've built a solid foundation in React, it’s time to level up your skills with Next.js. Next.js builds on React by adding features like server-side rendering (SSR), static site generation (SSG), and API routes.
Here’s the best way to approach learning Next.js.
1. Learning Next.js Fundamentals
Start by getting familiar with the core concepts of Next.js:
- File-Based Routing: Learn how Next.js automatically maps files in the
pagesdirectory to routes. - Static Site Generation (SSG) and Server-Side Rendering (SSR): Understand how Next.js pre-renders content to improve performance and SEO.
- API Routes: Discover how you can create server-side API routes within a Next.js project.
- Next.js Features: Get familiar with built-in optimizations like automatic code splitting and image optimization.
Recommended Resources for Next.js:
- Next.js Official Documentation
Like React, the official Next.js documentation is the best place to start. It provides a detailed introduction to all of Next.js’s key features, with hands-on examples. - The Complete Next.js Developer Guide (Udemy)
A highly-rated course that walks you through building real-world Next.js applications, covering everything from routing to deployment. - Next.js Crash Course by Traversy Media (YouTube)
This free crash course on YouTube gives a solid introduction to Next.js in under an hour, perfect for getting started quickly.
Intermediate and Advanced Learning Resources
As you grow more comfortable with React and Next.js, you can dive into more advanced topics like performance optimization, state management with Redux or Context API, and full-stack development using Next.js API routes.
1. Advanced React.js Resources:
- Advanced React by Wes Bos
This course focuses on building full-stack applications with React, GraphQL, and Apollo, perfect for developers looking to take their React skills to the next level. - React Patterns
This resource covers common patterns and best practices for writing maintainable, scalable React code. - EpicReact by Kent C. Dodds
A comprehensive collection of React workshops and courses by a well-known React educator. It covers everything from testing to advanced React hooks.
2. Advanced Next.js Resources:
- Next.js 14 Features Guide
Learn about the newest features in Next.js 14, including React Server Components and middleware for edge computing. - Fullstack Next.js with TypeScript and GraphQL (Udemy)
This course focuses on full-stack development with Next.js, TypeScript, and GraphQL. It's ideal for advanced learners who want to build modern, scalable apps. - Mastering Next.js
A more in-depth guide to Next.js with advanced techniques for building large-scale apps, handling state, and optimizing performance.
Build Real Projects to Solidify Your Learning
The best way to master React.js and Next.js is by building real projects. Here are a few project ideas to test your knowledge:
- Portfolio Website: Build a personal portfolio site using React or Next.js, focusing on design and showcasing your projects.
- E-Commerce Store: Create an e-commerce platform using Next.js, taking advantage of static site generation for product pages and server-side rendering for dynamic content.
- Blog Platform: Build a blog with React or Next.js, integrating features like pagination, categories, and SEO optimization.
- Full-Stack App: Use Next.js API routes to build a full-stack application with user authentication, CRUD functionality, and a database like MongoDB or Firebase.
Key Takeaways for Learning React.js and Next.js
- React.js: Start by mastering the basics of React, including components, state, props, and hooks. Once comfortable, move on to more complex concepts like state management and performance optimization.
- Next.js: After building a foundation in React, transition to Next.js to unlock features like server-side rendering, static site generation, and API routes.
- Advanced Topics: Explore advanced topics like full-stack development, TypeScript with Next.js, and performance optimization as you grow more confident in your skills.
By focusing on real-world projects and continuously learning, you’ll become proficient in both React.js and Next.js, two of the most powerful tools in modern web development.
In the next section, we’ll discuss the future of React.js and Next.js. As both technologies continue to evolve, we’ll explore what’s coming next and how to stay ahead of the curve.
8. The Future of JavaScript Frameworks: React.js and Next.js
Both React.js and Next.js have solidified themselves as two of the most popular and widely-used tools in modern web development. While they are already at the forefront of technology today, both are evolving rapidly to meet new demands in performance, scalability, and developer experience.
In this section, we’ll explore the upcoming trends, new features, and the future potential of both React.js and Next.js as they continue to shape the web development landscape.
The Future of React.js
Since its launch in 2013, React has become the go-to JavaScript library for building user interfaces. React continues to evolve, with new features and improvements aimed at making development faster, more efficient, and easier to scale. Here are some of the key trends and upcoming features you should be aware of.
1. React Concurrent Mode
Concurrent Mode is one of the most anticipated features coming to React. It enables React applications to handle multiple tasks at the same time without blocking the user interface, making your app more responsive and interactive. With Concurrent Mode, React will be able to:
- Interrupt rendering to prioritize more important tasks.
- Keep the UI responsive even during heavy computations.
- Defer less critical tasks until the main tasks are complete.
This feature will drastically improve the user experience, especially in complex applications with heavy UI interactions.
2. React Server Components
React Server Components is another major feature currently in development. This concept allows React to run on the server and the client, improving performance and reducing the amount of JavaScript that needs to be sent to the browser.
With Server Components, you can render part of the UI on the server, sending only the necessary components to the client. This hybrid approach will significantly reduce the load on the client-side and improve page load times, making it easier to build highly performant web applications.
3. Improved Developer Tooling
React continues to invest in improving the developer experience with enhanced developer tools. These include:
- React DevTools: New features and insights to help developers optimize their components and state management.
- Fast Refresh: Instant feedback and code reloading during development without losing component state, speeding up development.
As the React ecosystem continues to grow, expect more innovations aimed at improving debugging, profiling, and performance analysis.
4. React Native for Cross-Platform Development
React’s influence extends beyond the web, with React Native playing a pivotal role in cross-platform mobile development. The future of React includes further advancements in React Native to improve performance, native module integration, and ease of use, enabling developers to build mobile apps using the same principles they use in web development.
The Future of Next.js
Next.js has quickly become the go-to framework for building React-based applications with a focus on performance, scalability, and developer experience. It is constantly evolving, and the next few years promise exciting updates and features.
1. Next.js 13 and React Server Components
With Next.js 13, the framework will integrate deeply with React Server Components, allowing you to build faster, more efficient apps by rendering components on the server. This means that Next.js will be able to handle more complex workloads without sending unnecessary JavaScript to the client, resulting in better performance and faster load times.
This integration will also simplify the development process by allowing developers to define what runs on the client and what runs on the server more clearly, making applications lighter and faster.
2. Middleware for Edge Computing
One of the most exciting trends in the Next.js ecosystem is the move towards edge computing. With the rise of serverless architecture and CDNs, Next.js is focusing on bringing computation closer to the user, reducing latency and improving the overall performance of web applications.
Next.js now supports middleware that can run at the edge, allowing for dynamic content personalization, authentication, and other tasks to happen faster than ever before.
3. Improved Static Site Generation (SSG)
While static site generation has already been a key feature of Next.js, the team is continually improving its capabilities. In the future, expect more sophisticated incremental static regeneration (ISR) features, which allow static sites to be updated without needing to rebuild the entire site.
This makes Next.js even more powerful for large-scale projects, such as e-commerce platforms or content-heavy sites, where you need to update content frequently without sacrificing performance.
4. TypeScript as the Default
Next.js has rapidly embraced TypeScript as the default language for building scalable, type-safe applications. Moving forward, expect deeper integrations with TypeScript, including improved support for type checking, error handling, and developer tooling.
As more teams adopt TypeScript in their Next.js projects, you can expect a richer set of tools and libraries tailored specifically for TypeScript-first development.
5. Better DevOps and CI/CD Integration
Next.js is continuously improving its deployment capabilities with services like Vercel, allowing for seamless continuous integration and delivery (CI/CD). In the future, expect tighter integrations with GitHub, GitLab, and other CI/CD platforms, making it easier to deploy static sites, serverless functions, and full-stack applications.
Emerging Trends in Web Development: The Impact on React.js and Next.js
As both React.js and Next.js continue to evolve, they are also being shaped by several broader trends in web development. Here are a few trends to keep an eye on:
1. The Rise of JAMstack
JAMstack (JavaScript, APIs, and Markup) architecture is on the rise, and both React and Next.js are leading frameworks in this movement. Static site generation (SSG) and serverless functions are at the heart of JAMstack, and Next.js is becoming one of the most popular frameworks for building JAMstack applications.
As developers continue to prioritize performance, scalability, and security, React and Next.js will remain essential tools for building JAMstack apps.
2. WebAssembly and Beyond
WebAssembly (Wasm) allows developers to run languages like Rust, C++, and Go directly in the browser at near-native speeds. This opens up new possibilities for highly performant web applications that can handle complex tasks like video editing, gaming, and more.
While React and Next.js will still be key players in web development, the rise of WebAssembly might shift some of the workloads traditionally handled by JavaScript to other languages.
3. Serverless Architecture
The serverless trend is continuing to grow, and Next.js is already at the forefront with its built-in API routes and Vercel’s serverless platform. In the coming years, expect more innovation around serverless deployments, enabling developers to focus purely on writing code without managing infrastructure.
Next.js is poised to become even more powerful in the serverless space, offering seamless deployments and scaling options through platforms like AWS Lambda, Netlify, and Vercel.
What’s Next for Developers?
The future of React.js and Next.js looks incredibly bright, with both technologies focusing on performance, scalability, and developer experience. Here’s how you can prepare for the future:
- Stay Updated with the Latest Releases: Keep up with the latest features in React and Next.js by regularly checking the official documentation and release notes.
- Learn TypeScript: TypeScript is becoming a must-know skill for modern web developers, especially if you’re working with Next.js. Investing time in learning TypeScript will improve the quality and maintainability of your code.
- Experiment with Server-Side Rendering and Static Site Generation: If you’re building React apps, start experimenting with Next.js to take advantage of server-side rendering and static site generation for better performance and SEO.
- Explore Edge Computing: As edge computing continues to grow, it’s worth exploring how Next.js’s middleware can bring dynamic functionality closer to the user, improving speed and responsiveness.
We’ve covered a lot in this guide—from the differences between React.js and Next.js to the future of both technologies. In the final section, we’ll recap the key takeaways and offer some final thoughts on when to use React and when to choose Next.js for your next project.
9. Conclusion: React.js vs Next.js—Which Should You Choose?
We’ve covered a lot of ground in this guide, breaking down the key differences between React.js and Next.js, their pros and cons, and even their future directions. By now, you should have a clearer understanding of which tool is right for your project.
Both React.js and Next.js are powerful, flexible, and designed for building modern, scalable web applications. However, each has unique strengths depending on your project’s needs.
When to Choose React.js
If you’re building a single-page application (SPA), a dynamic user interface, or an app that requires a lot of client-side interaction, React.js is a great choice. It offers:
- Flexibility: React gives you full control over how to structure your app and lets you choose the tools you want to use for routing, state management, and more.
- A Large Ecosystem: With React, you have access to countless libraries, tools, and community support to help you build just about anything.
- Modularity: React’s component-based architecture makes it easy to reuse components and build scalable applications over time.
When to Choose Next.js
If your project requires better SEO, server-side rendering, or static site generation, Next.js is the best choice. It’s ideal for:
- SEO-Focused Applications: Whether you’re building a blog, an e-commerce platform, or a marketing website, Next.js’s server-side rendering (SSR) and static site generation (SSG) features make your content more crawlable and SEO-friendly.
- Performance: Next.js automatically optimizes your app with code splitting, image optimization, and faster page loads through SSG and SSR.
- Full-Stack Capabilities: With built-in API routes, Next.js allows you to handle both frontend and backend logic within the same app, making it a great choice for full-stack development.
Final Thoughts
At the end of the day, the decision between React.js and Next.js depends on your specific project requirements:
- Choose React.js if you want flexibility and are building a client-side application with a lot of dynamic interactions.
- Choose Next.js if you need a performant, SEO-friendly app with features like server-side rendering or static site generation built in.
Both React.js and Next.js are here to stay, and mastering either (or both) will open doors to endless possibilities in modern web development. By continuing to learn and experiment, you can ensure that you stay ahead of the curve as these technologies evolve.
Frequently Asked Questions
1. Can I use React and Next.js together?
Yes! Next.js is built on top of React. You’ll still write React components and use React features, but Next.js adds extra functionality like routing, SSR, and SSG.
2. Is Next.js harder to learn than React?
Next.js introduces additional concepts like server-side rendering and file-based routing, which might seem complex initially. However, once you have a solid foundation in React, transitioning to Next.js is quite straightforward.
3. Is SEO better in Next.js than in React?
Yes. Next.js’s server-side rendering and static site generation make it much easier to optimize for SEO, as content is pre-rendered and crawlable by search engines.
4. Can I migrate an existing React project to Next.js?
Absolutely! Migrating from React to Next.js is relatively simple, as Next.js is built on React. You can gradually introduce Next.js features like SSR and SSG into your existing React project.
Closing Thoughts
In the fast-paced world of web development, it’s crucial to choose the right tools for the job. Whether you opt for the flexibility of React.js or the performance-focused features of Next.js, both are exceptional choices for building modern, scalable, and efficient web applications.
So, which one will you choose for your next project? Whichever you pick, you'll be using some of the most powerful and future-proof technologies available today.




