Hey digital pioneers! 🚀
Ever been to a party where the main guest took ages to show up? That’s what it feels like when your web font plays hard-to-get with your users. Before they click away in frustration, let me spill the beans on one of the most overlooked aspects of website optimization: ensuring text remains visible during web font loads. Dive in!
Setting the Stage: The Invisible Text Drama
Imagine this: Your user lands on your beautifully crafted webpage, eager to consume the content. But, alas, they’re greeted with blank spaces where text should be—your web fonts are taking their sweet time to load. Known as the “Flash of Invisible Text” (FOIT), it’s every webmaster’s unintended sleight-of-hand trick. But fear not! I’ve got the magic potion to fix it.
1. The font-display Elixir: A Quick Win
In the vast world of CSS, there’s a hero property called font-display. This little gem controls how a font renders before it’s fully loaded.
To keep text visible during font loads, set it to swap:
@font-face {
font-family: 'YourFontName';
font-display: swap;
/* ... other properties ... */
}
This tells the browser: “Hey, use a system font until my beautiful web font arrives!”

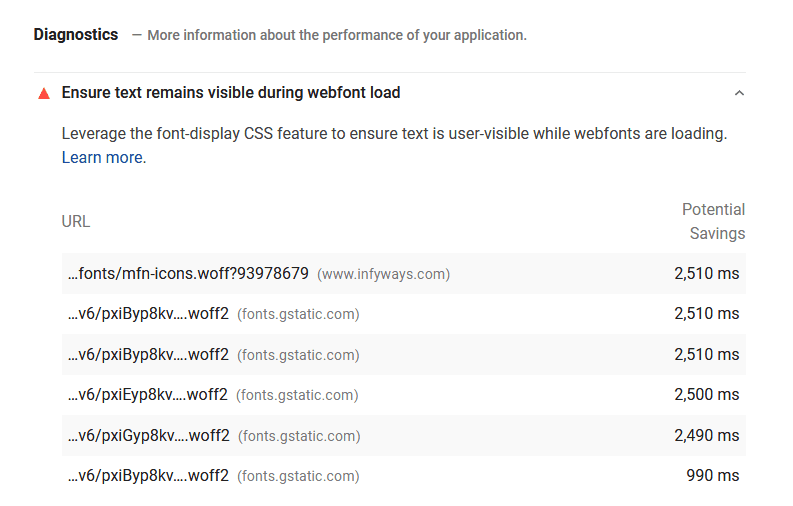
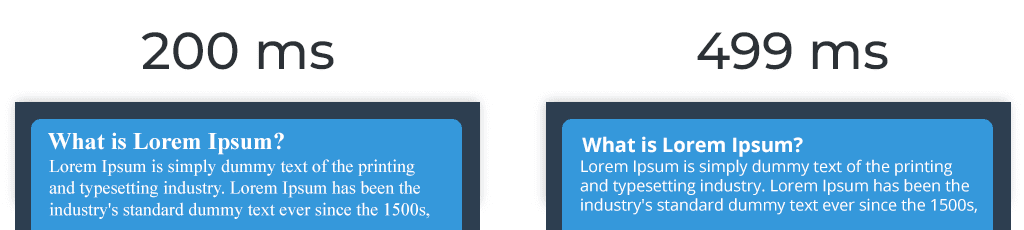
Did you catch that? The flash on your screen that hinted at a few precious milliseconds that could be shaved off your site’s load time? If you’ve been playing detective with your PageSpeed Insights, you might’ve spotted the culprit: web fonts—both local and those stylish Google ones—embedded right into your digital domain. But here’s the good news: these milliseconds are yours for the taking.
Fixing Embedded Google Fonts: Swap Magic
Embedded Google Fonts can be a sneaky cause of those invisible text moments. But with a pinch of code and a sprinkle of “swap,” we can whip them into shape.
STANDARD Implementation:
<link rel="preconnect" href="https://fonts.googleapis.com"> <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin> <link href="https://fonts.googleapis.com/css2?family=Open+Sans:wght@300;400;600&display=swap" rel="stylesheet">
For those using @IMPORT:
<style> @import url('https://fonts.googleapis.com/css2?family=Open+Sans:wght@300;400;600&display=swap'); </style>
Just append &display=swap at the end of your font URL, and voilà!
Mastering the font-display Property
Remember the font-display property we touched upon earlier? It’s back, and it’s crucial!
Here’s what the different font-display values conjure:
- auto: Lets the browser pick its favorite font display strategy.
- block: Grants the font a brief block period and an infinite swap spell.
- swap: The MVP for most! It gives the font a zippy zero-second block period and an infinite swap saga.
- fallback: A quick block period, followed by a brief swap time.
- optional: Extremely swift block period, with a zero-second swap time.
In the vast majority of cases, swap is your go-to charm to keep text in view.
Decoding font-display
Diving a bit deeper, font-display is that nifty CSS spell available in our modern browser grimoire. Nestled within a @font-face declaration, when set to font-display:swap, it ensures system default fonts take the stage till your custom sorcery (read: fonts) loads up. The result? Users can dive into your content instantly, no waiting around.
2. Subsetting: Because Less is More
Just like decluttering your wardrobe, subsetting trims down your font files to only the characters you really need. The lighter the font file, the quicker the load!
3. Embrace WOFF2: The Font of the Future
WOFF2 is like the Tesla of font formats. Sleek, modern, and efficient. If you’re not already using it, you’re driving a relic in the fast lane.
4. Async Magic with FontFaceObserver
Load your fonts without blocking the render. Libraries like FontFaceObserver are like that discreet waiter at fancy parties, ensuring everything’s in place without making a scene.
5. Local Hosting: Be the Master of Your Fonts
Why rely on a third-party when you can host fonts locally? More control, fewer DNS lookups, and faster load times. It’s a win-win!
6. Caching: Because Memory Matters
Set your fonts to stick around in users’ caches. With a long max-age, when they return, it’s like greeting an old friend—no reintroductions needed.
7. Continuous Audits: The Proof in the Pudding
After you’ve put in the hard work, don’t forget to check your results. Tools like Google Lighthouse are your critical friends, always pushing you to do better.
Wrap-Up: The Visible Text Encore
In the grand theater of web optimization, ensuring your text takes center stage from the get-go can be a game-changer. Apply these strategies, and not only will your website’s performance sing, but your users will throw standing ovations (or at least, stick around longer).
Remember, in the digital realm, every millisecond counts. And with these tricks up your sleeve, your website won’t just be faster—it’ll be a beacon of user experience.

If you need any assistance in fixing the issue or want to optimize your website speed then feel free to contact us. We will definitely fix the issue within hours!