WooCommerce product attributes let you define extra product data, such as size or colour to help customers know more about the product. The default Woocommerce template does have the features to display it in the additional information section but if you are looking to show it just above the cart button then you can use the WooCommerce hook woocommerce_before_add_to_cart_button. This is the best way to show custom product attributes on the shop page programmatically.
Display Custom Products Attributes Dropdown
The following code will work only for simple product or if you are using WooCommerce lottery. To show a list, select or a dropdown for all the custom attributes in the frontend just above the cart button you can add the code to functions.php file of the current theme you are using.
add_action('woocommerce_before_add_to_cart_button', 'custom_product_attributes');
function custom_product_attributes() {
global $product;
$attributes = $product->get_attributes();
if ( ! $attributes ) {
return;
}
if ($product->is_type( 'variable' )) {
return;
}
echo '<div class="wc-prod-attributes"><h2>Custom Attributes</h2>';
foreach ( $attributes as $attribute ) {
$attribute_data = $attribute->get_data();
$attribute_terms = $attribute_data['options'];
$label = $attribute_data['name'];
?>
<div class="wc-prod-single-attribute">
<h3><?php echo $label; ?></h3>
<select class="wc-custom-select-attribute" name="attribute[<?php echo $attribute_data['id']; ?>]" id="attribute[<?php echo $attribute_data['id']; ?>]">
<option value selected>Choose an option</option>
<?php foreach ( $attribute_terms as $pa ): ?>
<option value="<?php echo $pa; ?>"><?php echo $pa; ?></option>
<?php endforeach; ?>
</select>
</div>
<?php
}
echo '</div>';
}
?>
Note: Don’t place the code in the woocommerce plugin folder. It is always advised to place the above code in functions.php of the theme you are using so that the files don’t overwrite when you update WooCommerce plugin.
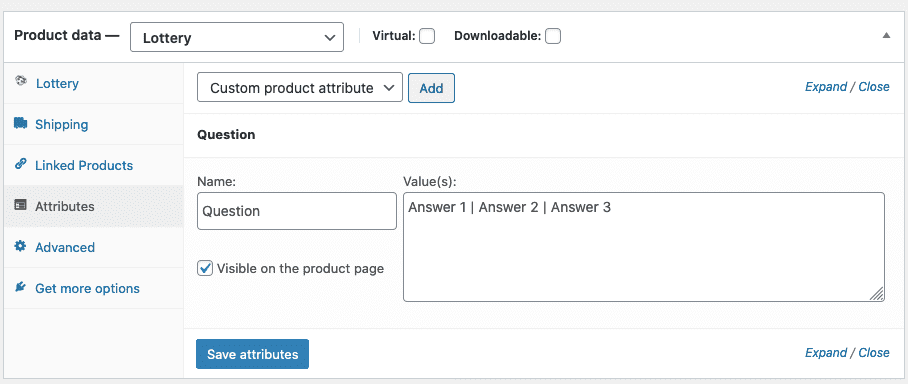
Adding Custom Attribute to the Backend
We are using lottery plugin and wanted to show a custom attribute in the frontend. To add a custom attribute, click on the Attributes Tab. Select Custom product attribute and enter the name and the values. The dropdown values have to be separated by | as per the screenshot.

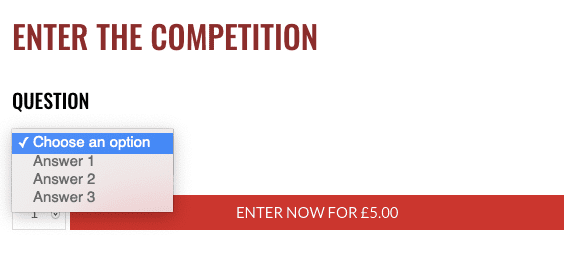
Custom Attribute Select Display
As you can see the list shows all the options that we have added in the backend of the particular product. You can add any number of values in the backend which is shown as an option in the frontend.

Conclusion
Using Custom Attributes at the right place in the product page will definitely help the customers in taking the right decision while purchasing the products. If you have any questions or face issues with the implementation of custom product attributes into your woocommerce page, then feel free to contact us. We will get back to you as soon as possible